Textbox TextMode Property Date and DateTimeLocal
We need date and datetime use in the Textbox add TextMode =Date or DateTimeLocal in the Textbox property.
DEMO
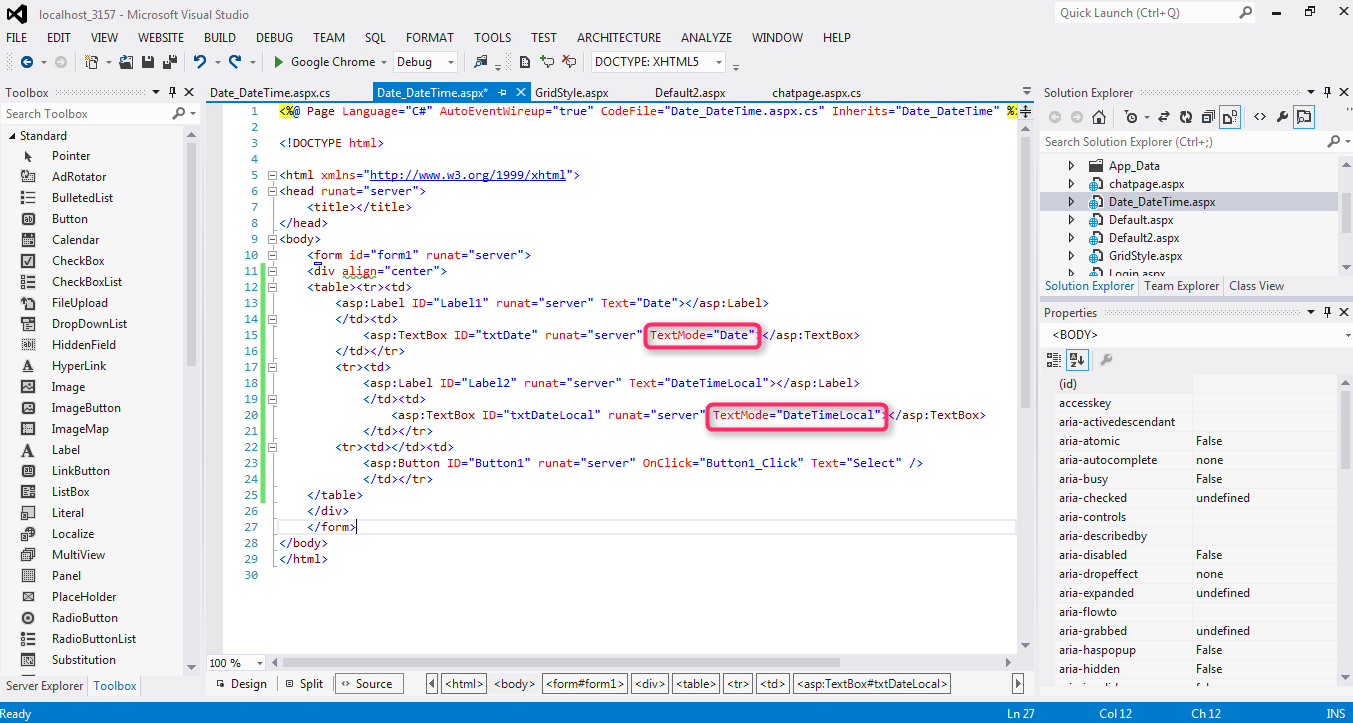
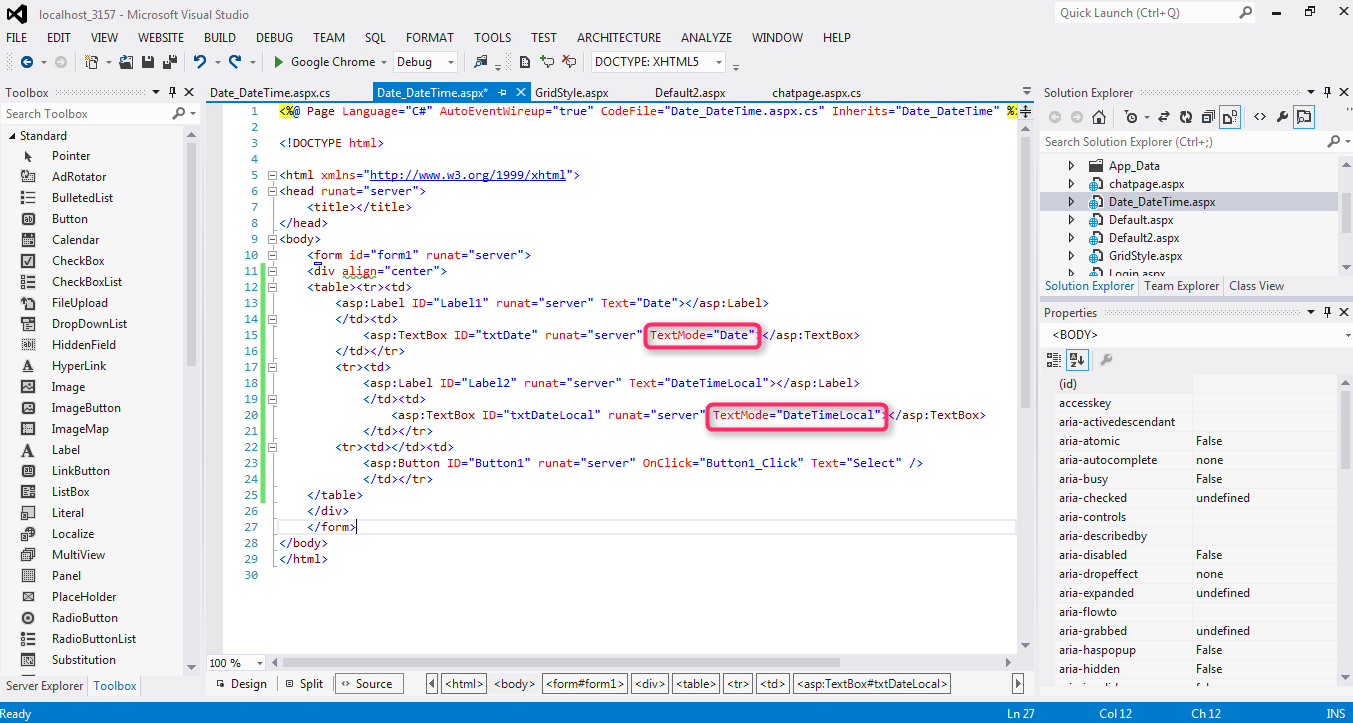
 HTML CODING
HTML CODING
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div align="center">
<table><tr><td>
<asp:Label ID="Label1" runat="server" Text="Date"></asp:Label>
</td><td>
<asp:TextBox ID="txtDate" runat="server" TextMode="Date"></asp:TextBox>
</td></tr>
<tr><td>
<asp:Label ID="Label2" runat="server" Text="DateTimeLocal"></asp:Label>
</td><td>
<asp:TextBox ID="txtDateLocal" runat="server" TextMode="DateTimeLocal"></asp:TextBox>
</td></tr>
<tr><td></td><td>
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="Select" />
</td></tr>
</table>
</div>
</form>
</body>
</html>
C# CODING
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class Date_DateTime : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
DateTime date1, datetime1;
date1 = Convert.ToDateTime(txtDate.Text);
datetime1 = Convert.ToDateTime(txtDateLocal.Text);
Response.Write("<script>alert('" + "Date with Time
=" + datetime1.ToString("dd/MM/yyyy hh:mm tt") + " Date =" +
date1.ToString("dd/MM/yyyy") + "')</script>");
}
}
Add new Webform - add two textbox change property textmode="Date" and "DateTimeLocal"
 Add cs file - Textbox selected date convert to DateTime and get date format
Add cs file - Textbox selected date convert to DateTime and get date format
 Textbox Date Validation below like this
Textbox Date Validation below like this

 Supported Browsers
Supported Browsers
| TextMode | Not Compatible | Compatible |
Date | IE(6,7,8,9,10), Firefox | Chrome, Safari, Opera |
DateTimeLocal | IE(6,7,8,9,10), Firefox | Chrome, Safari, Opera |
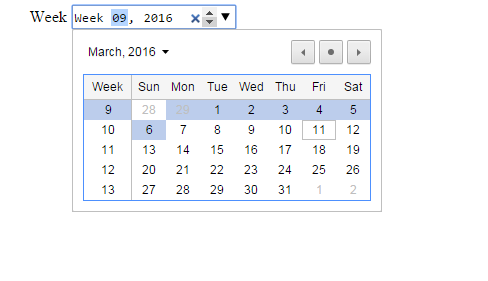
TextMode = "Week"
<asp:TextBox ID="TextBox1" runat="server" TextMode="Week"></asp:TextBox>
| TextMode | Not Compatible | Compatible |
Week | IE(6,7,8,9,10), Firefox | Chrome, Safari, Opera |
TextMode = "Color"
<asp:TextBox ID="TextBox1" runat="server" TextMode="Color"></asp:TextBox>
| TextMode | Not Compatible | Compatible |
Color | IE(6,7,8,9,10), Firefox(Lower Version), Safari | Chrome, Firefox(Version 29.0.) and Opera |
TextMode = "Email"
<asp:TextBox ID="TextBox1" runat="server" TextMode="Email"></asp:TextBox>
| TextMode | Not Compatible | Compatible |
Email | IE(6,7,8,9), Firefox(Lower Version), Safari | IE 10,11,Chrome, Firefox(29), Opera |
TextMode = "Month"
<asp:TextBox ID="TextBox1" runat="server" TextMode="Month"></asp:TextBox>
| TextMode | Not Compatible | Compatible |
Month | IE(6,7,8,9,10), Firefox | Chrome, Safari, Opera |
TextMode = "Number"
<asp:TextBox ID="TextBox1" runat="server" TextMode="Number"></asp:TextBox>
| TextMode | Not Compatible | Compatible |
Number | IE(6,7,8,9,10), Firefox | Chrome, Firefox(29), Safari, Opera |
TextMode = "Range"
<asp:TextBox ID="TextBox1" runat="server" TextMode="Range"></asp:TextBox>
| TextMode | Not Compatible | Compatible |
Range | IE(6,7,8,9), Firefox | IE 10,11, Chrome, Firefox(29), Safari, Opera |
TextMode = "Search"
<asp:TextBox ID="TextBox1" runat="server" TextMode="Search"></asp:TextBox>
| TextMode | Not Compatible | Compatible |
Search | IE(6,7,8,9), Firefox | IE 10,11, Chrome, Safari |
TextMode = "Time"
<asp:TextBox ID="TextBox1" runat="server" TextMode="Time"></asp:TextBox>
| TextMode | Not Compatible | Compatible |
Time | IE(6,7,8,9,10), Firefox | Chrome, Safari, Opera |
TextMode = "Url"
<asp:TextBox ID="TextBox1" runat="server" TextMode="Url"></asp:TextBox>
| TextMode | Not Compatible | Compatible |
Url | IE(6,7,8,9), Firefox | IE 10,11, Chrome, Firefox 29, Opera |




















.gif)




