Suggestion Box Search(Like Google Search) Ajax AutoCompleteExtender Control Using WebService
How the related suggestions Highlights as you start typing in the Google search box? This is called AutoComplete. So if you want Google type auto complete textbox functionality then we can also implement this functionality in our Asp.Net web applications using AutoCompleteExtender control of AJAX. AJAX is very powerful tool for improving performance,Like Below
Auto Suggestion Box Master Page
Auto Suggestion Box Multiple Table Search
Auto Suggestion Ajax AutoCompleteExtender
Auto Complete Search For WINDOW APPLICATION
Two ways to implement AutoComplete functionality:
1) Using Web Service
2) Using Static Method
First - Add the Ajax Tools If you want to Download this Site
"http://ajaxcontroltoolkit.codeplex.com/downloads/get/768265"
DEMO

HTML CODING
C# Coding
First Add - New Web Form Suggest.aspx
Next - Add Ajax Tools From Downloaded DLL File below Like that
Next - Added the Ajax Tools Toolbox
Next - Select ToolScriptManager & TextBox Change Id name for Textbox
Next - Add the New Web Services
WebService Name Given To Required .asmx
Next - Show the Coding Part to Web Service File
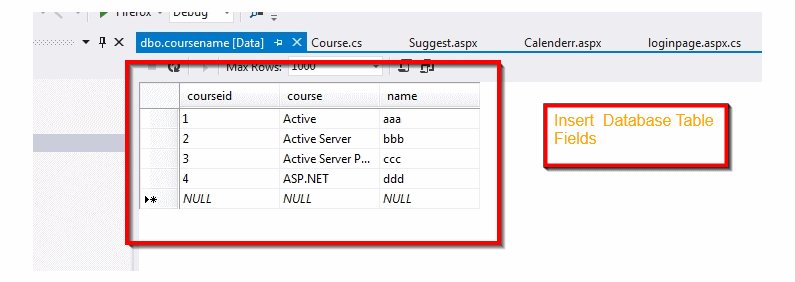
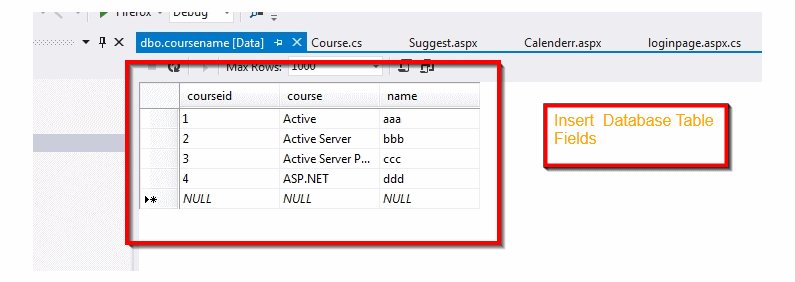
Next - Add the New Table fields
Next - Refresh Database Fields Added to Server Explorer
-
Next - Write the Coding to Webservice Coding Part
Next - Right Click - TextBox - Add Extender - Select - AutoAompleteExtender - Ok
Next - Add the Textbox WebService Path & Method & MinimumPrefixLength
Show the Propety for Textbox
Next - Add TagPrefix For AjaxTool (SelectedTool Name)
Next - Fill the Table Field Values
Add the WebServies Coding Part System.Web.Script.Services.ScriptServices
OUTPUT
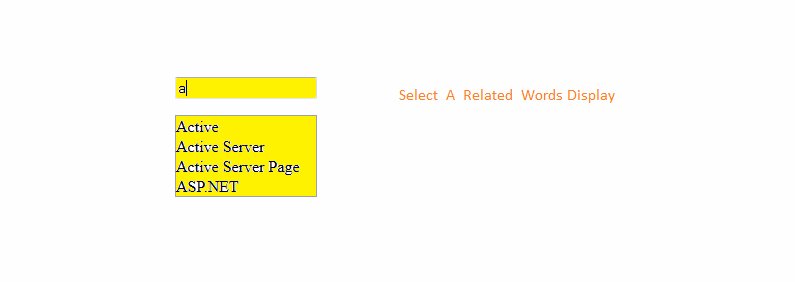
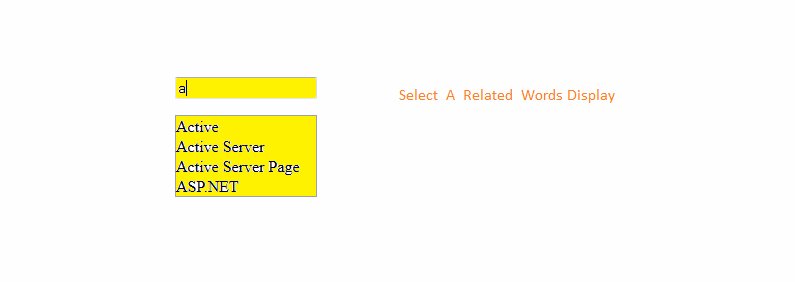
Next - Run (F5) the WebForm - Enter Keyword Show the All Related Detail
How the related suggestions Highlights as you start typing in the Google search box? This is called AutoComplete. So if you want Google type auto complete textbox functionality then we can also implement this functionality in our Asp.Net web applications using AutoCompleteExtender control of AJAX. AJAX is very powerful tool for improving performance,Like Below
Auto Suggestion Box Master Page
Auto Suggestion Box Multiple Table Search
Auto Suggestion Ajax AutoCompleteExtender
Auto Complete Search For WINDOW APPLICATION
Two ways to implement AutoComplete functionality:
1) Using Web Service
2) Using Static Method
First - Add the Ajax Tools If you want to Download this Site
"http://ajaxcontroltoolkit.codeplex.com/downloads/get/768265"
DEMO

HTML CODING
<%@ Register assembly="AjaxControlToolkit" namespace="AjaxControlToolkit" tagprefix="asp" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<br />
<asp:ToolkitScriptManager ID="ToolkitScriptManager1" runat="server">
</asp:ToolkitScriptManager>
<asp:TextBox ID="txtCourse" runat="server"></asp:TextBox>
<asp:AutoCompleteExtender ID="AutoCompleteExtender2" runat="server"
TargetControlID="txtCourse"
ServicePath="Course.asmx"
ServiceMethod ="CourseDetail"
MinimumPrefixLength="1"
CompletionSetCount="20"
CompletionInterval="0"
EnableCaching="true">
</asp:AutoCompleteExtender>
</div>
</form>
</body>
</html>
C# Coding
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Services;
/// <summary>
/// Summary description for Course
/// </summary>
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
// To allow this Web Service to be called from script, using ASP.NET AJAX, uncomment the following line.
[System.Web.Script.Services.ScriptService]
public class Course : System.Web.Services.WebService
{
public Course()
{
//Uncomment the following line if using designed components
//InitializeComponent();
}
[WebMethod]
public List<string> CourseDetail(string prefixText)
{
System.Data.SqlClient.SqlConnection con = new System.Data.SqlClient.SqlConnection
(System.Configuration.ConfigurationManager.ConnectionStrings["dbcon"].ToString());
con.Open();
System.Data.SqlClient.SqlCommand cmd = new System.Data.SqlClient.SqlCommand
("select * from coursename where course like @course+'%'", con);
cmd.Parameters.AddWithValue("@course", prefixText);
System.Data.SqlClient.SqlDataAdapter da = new System.Data.SqlClient.SqlDataAdapter(cmd);
System.Data.DataTable dt = new System.Data.DataTable();
da.Fill(dt);
List<string> Course_names = new List<string>();
for (int i = 0; i < dt.Rows.Count; i++)
{
Course_names.Add(dt.Rows[i][1].ToString());
}
return Course_names;
}
}
First Add - New Web Form Suggest.aspx
Next - Add Ajax Tools From Downloaded DLL File below Like that
Browse - Add AjaxControlToolKit.dll File
Next - Added the Ajax Tools Toolbox
Next - Select ToolScriptManager & TextBox Change Id name for Textbox
Next - Add the New Web Services
WebService Name Given To Required .asmx
Next - Show the Coding Part to Web Service File
Next - Add the New Table fields
Next - Refresh Database Fields Added to Server Explorer
-
Next - Write the Coding to Webservice Coding Part
Next - Right Click - TextBox - Add Extender - Select - AutoAompleteExtender - Ok
Next - Add the Textbox WebService Path & Method & MinimumPrefixLength
Show the Propety for Textbox
Next - Add TagPrefix For AjaxTool (SelectedTool Name)
Next - Fill the Table Field Values
Add the WebServies Coding Part System.Web.Script.Services.ScriptServices
OUTPUT
Next - Run (F5) the WebForm - Enter Keyword Show the All Related Detail























.gif)





0 comments:
Post a Comment