Image Update in GridView
Gridview Display Image if you want to Change Image Update Run Time.
Multiple Image Upload
Image Update in Gridview
Show Image Preview
Restrict Upload File Size
Image Insert Bind GridView
Without Database Upload Image Show
DEMO
HTML CODING
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<br />
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" OnRowCancelingEdit="GridView1_RowCancelingEdit" OnRowEditing="GridView1_RowEditing" OnRowUpdating="GridView1_RowUpdating">
<Columns>
<asp:CommandField ShowEditButton="True" />
<asp:TemplateField HeaderText="ImageName">
<EditItemTemplate>
<asp:Label ID="labelImageName" runat="server" Text='<%# Bind("imagename") %>'></asp:Label>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server" Text='<%# Bind("imagename") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Image">
<EditItemTemplate>
<asp:Image ID="UpdateImage" runat="server" Height="100px" ImageUrl='<%# Eval("imagepath") %>' Width="100px" />
<br />
<asp:FileUpload ID="FileUpload1" runat="server" />
</EditItemTemplate>
<ItemTemplate>
<asp:Image ID="Image1" runat="server" Height="100px" ImageUrl='<%# Eval("imagepath") %>' Width="100px" />
<br />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</div>
</form>
</body>
</html>
C# CODING
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Data.SqlClient;
using System.IO;
public partial class ImageUpdateGridView : System.Web.UI.Page
{
SqlConnection con;
SqlCommand cmd;
SqlDataAdapter adp;
SqlDataReader rd;
DataSet ds;
string query;
public void dbcon()
{
string connn = (System.Configuration.ConfigurationManager.ConnectionStrings["dbcon"].ToString());
con = new SqlConnection(connn);
con.Open();
}
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
bind1();
}
}
protected void bind1()
{
dbcon();
query = "select *
from img";
cmd = new SqlCommand(query, con);
adp = new SqlDataAdapter(cmd);
ds = new DataSet();
adp.Fill(ds);
rd = cmd.ExecuteReader();
if (ds.Tables[0].Rows.Count > 0)
{
GridView1.DataSource = ds;
GridView1.DataBind();
}
else
{
ds.Tables[0].Rows.Add(ds.Tables[0].NewRow());
GridView1.DataSource = ds;
GridView1.DataBind();
int columncount = GridView1.Rows[0].Cells.Count;
GridView1.Rows[0].Cells.Clear();
//
GridView1.FooterRow.Cells.Clear();
GridView1.Rows[0].Cells.Add(new TableCell());
GridView1.Rows[0].Cells[0].ColumnSpan = columncount;
GridView1.Rows[0].Cells[0].Text = "No Records Found";
}
}
protected void GridView1_RowUpdating(object sender, GridViewUpdateEventArgs e)
{
string name;
Label labName = (Label)GridView1.Rows[e.RowIndex].FindControl("labelImageName");
FileUpload UploadImage = (FileUpload)GridView1.Rows[e.RowIndex].FindControl("FileUpload1");
dbcon();
if (UploadImage.HasFile)
{
name =
Path.GetFileName(UploadImage.PostedFile.FileName);
UploadImage.SaveAs(Server.MapPath("files/" + name));
query = "update img set imagepath='" + "files/" + name + "' where
imagename ='" + labName.Text + "'";
cmd = new SqlCommand(query, con);
cmd.ExecuteNonQuery();
Response.Write("<script>alert('Image Updated')</script>");
GridView1.EditIndex = -1;
bind1();
}
else
{
string path11 = "~/files/imagename/";
Image displayimage = (Image)GridView1.Rows[e.RowIndex].FindControl("UpdateImage");
path11 = displayimage.ImageUrl;
query = "update img set imagepath='" + path11 + "' where imagename ='" + labName.Text +
"'";
cmd = new SqlCommand(query, con);
cmd.ExecuteNonQuery();
Response.Write("<script>alert('Image Not Updated')</script>");
GridView1.EditIndex = -1;
bind1();
}
}
protected void GridView1_RowEditing(object sender, GridViewEditEventArgs e)
{
GridView1.EditIndex = e.NewEditIndex;
bind1();
}
protected void GridView1_RowCancelingEdit(object sender, GridViewCancelEditEventArgs e)
{
GridView1.EditIndex = -1;
bind1();
}
}
First - Create New WebForm - Add DataBase - Create Table & Fields - ImageName&ImagePath
Folder Create - Solution Explorer for Image Path.
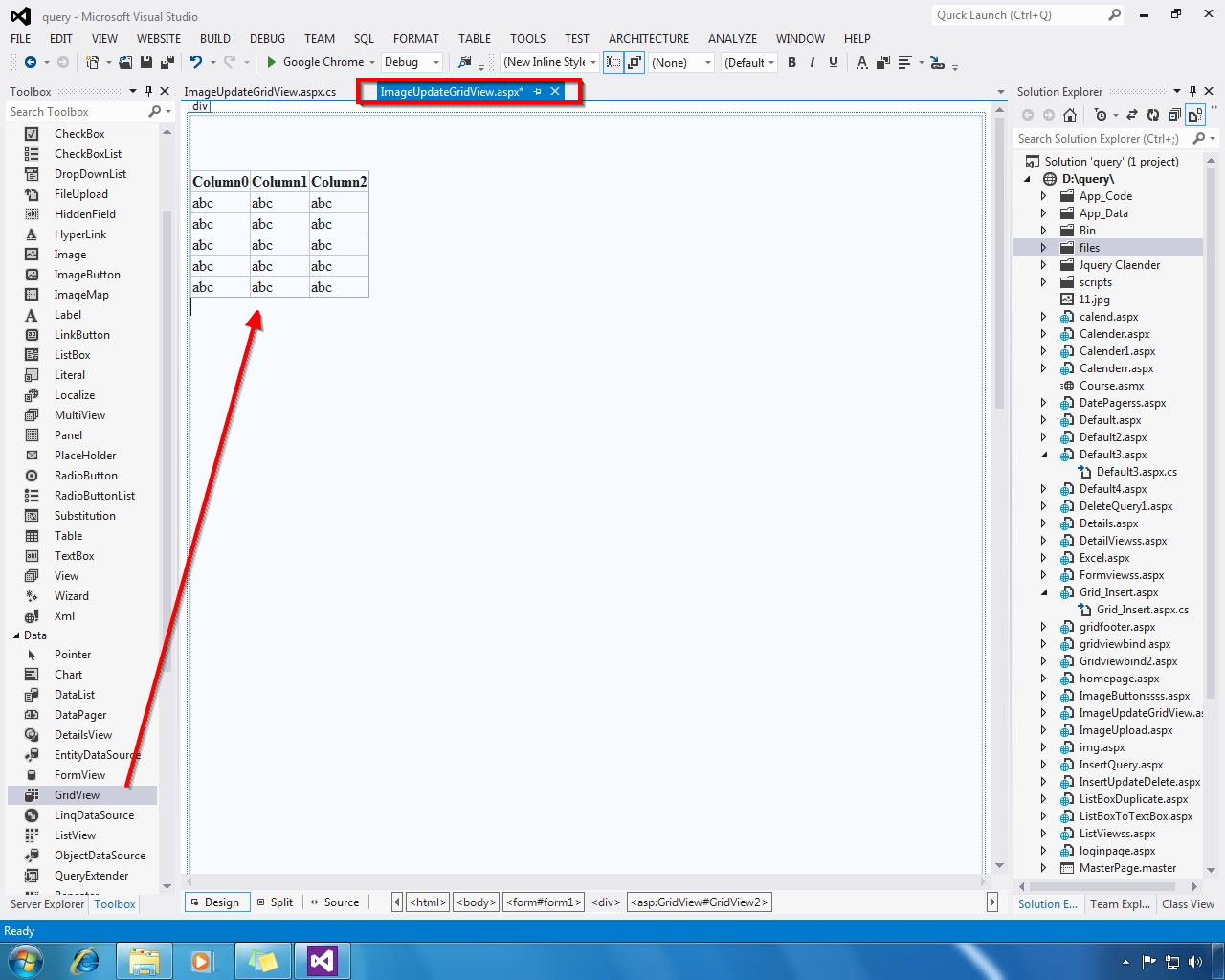
Next - Add GridView From ToolBox
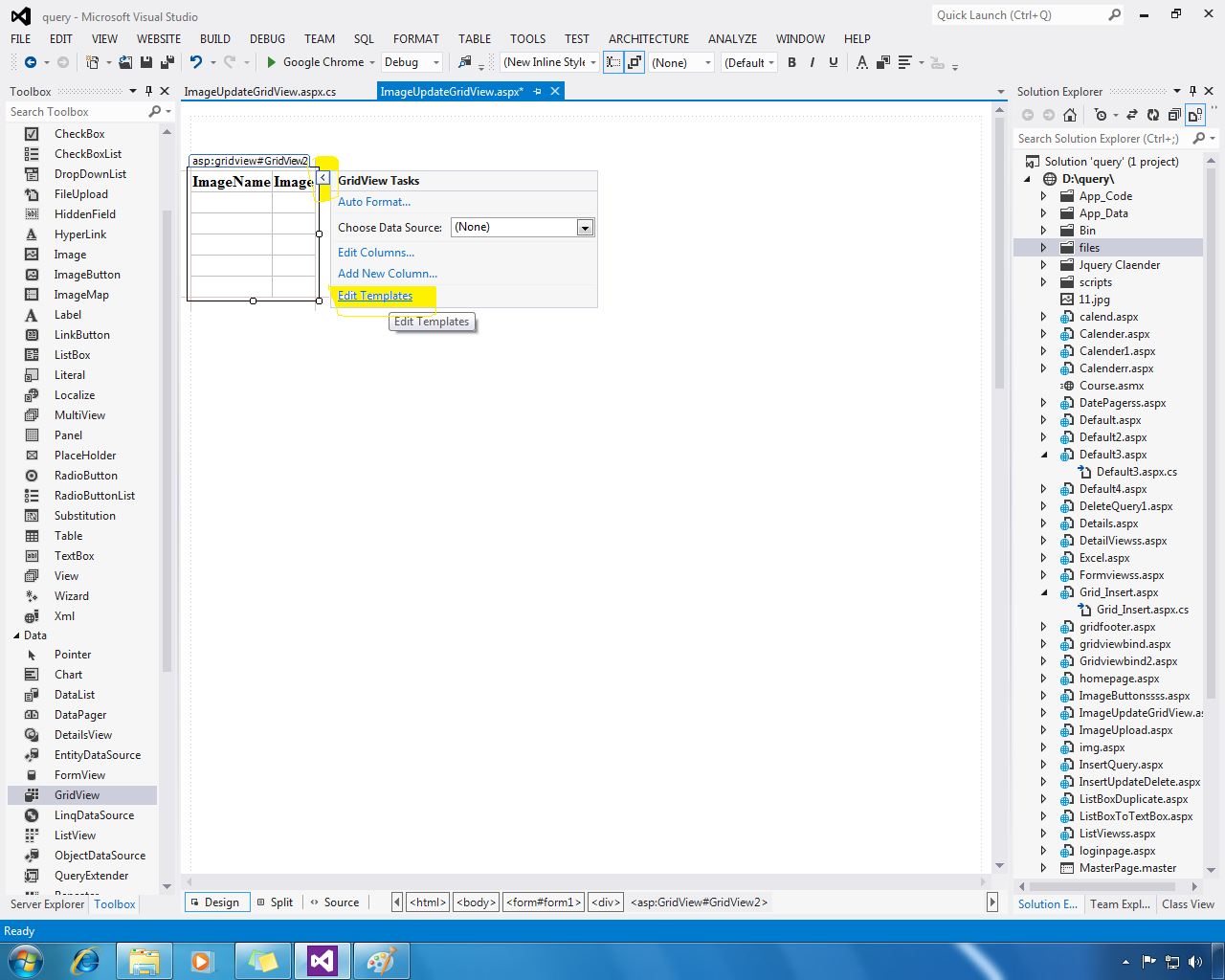
Next - Right Click - GridView - Select EditColumn
Add - the TemplateField - Change The Header Name
Add - the TemplateField - Change The Header Name
-OK.
Show Only Header Name - Next - Bind Data
Next - Right Click - GridView - Select - Edit Templates
Select - ImageName Column - Add Label - Right Click - Edit DataBinding - Add the Table Field Name - OK
Add Label - Right Click - Edit DataBinding - Add the Table Field Name - OK
Select - Image - Column - Add Image Control - Right Click - Edit DataBinding - Add the Table Field Name - OK.
Select - Image - Column - Add Image Control - Right Click - Edit DataBinding - Add the Table Field Name - OK.
Next - Add the FileUpload Tool
Next - Right Click GridView - End Template Editing
GridView Edit Column - Add the Command Field for Edit
Bata Bound GridView
Next - Add the Name Spaces & DataBase Connections
Select DataBase Values Page_Load
Next - GridView - Events - Double Click - RowUpdating
Row Canceling & RowEditing Event for GridView
GridView Update Event - Call the GridView Label & Image & TextBox Id
Write Coding For Update Command
Next - Run(R5) the WebForm
OUTPUT