DataGridView Show Error Message
If DataGridView Display Error Message Database Table Values Empty Or Null Using C# Window Application.
DEMO
C# CODING
First - Add Window Form - Select DataGridView & Button From ToolBox
Next - Add Error Message To DataGridView
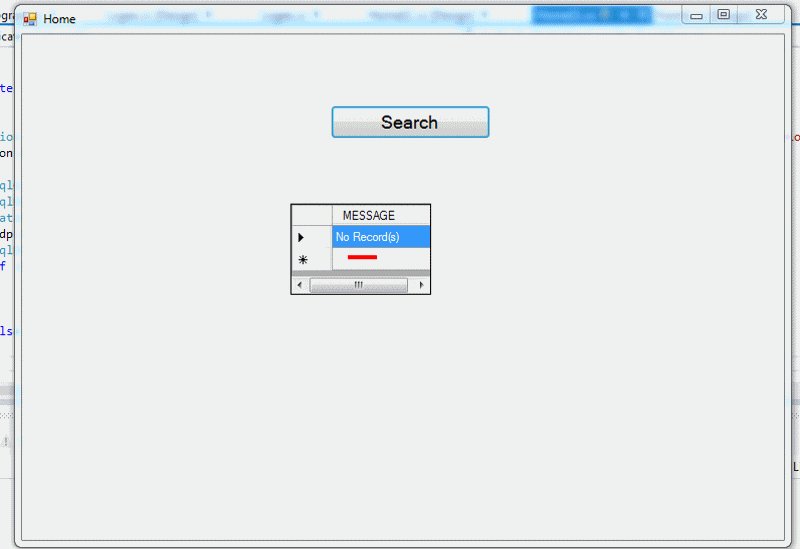
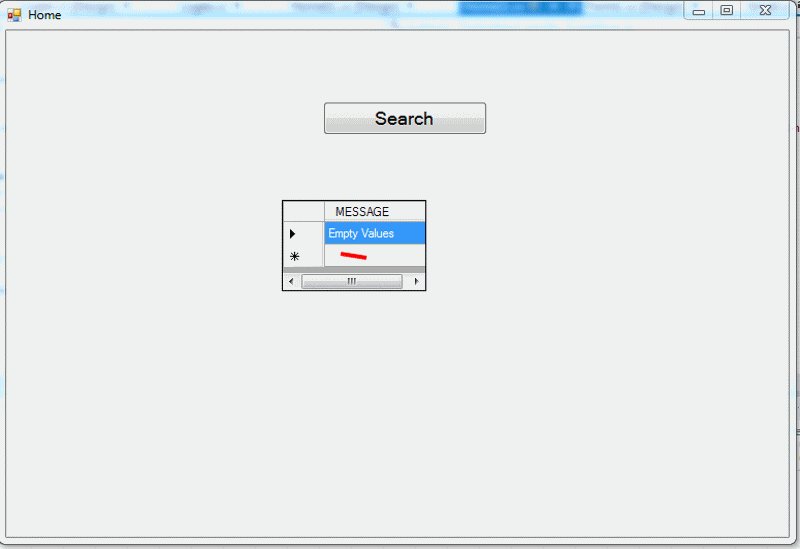
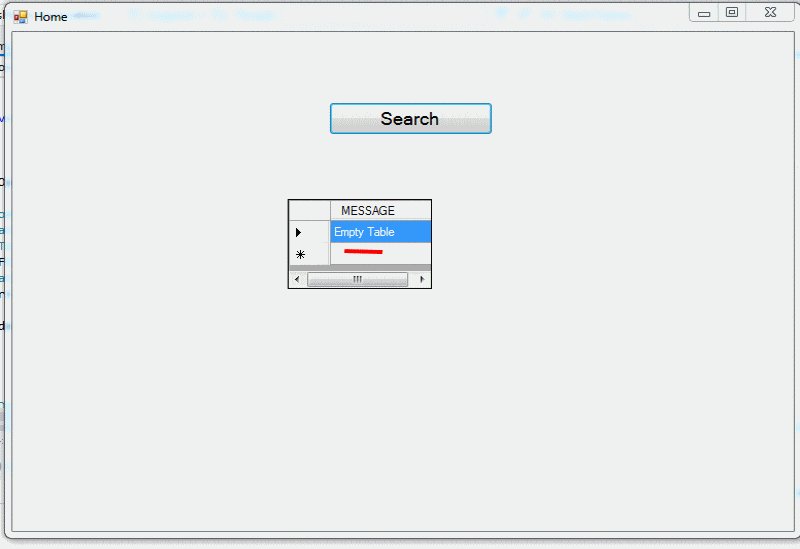
Next - Run[F5] - Show Error Message If Table Null
If DataGridView Display Error Message Database Table Values Empty Or Null Using C# Window Application.
DEMO
C# CODING
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using System.Data.SqlClient;
namespace WindowsFormsApplication2
{
public partial class Home11 : Form
{
public Home11()
{
InitializeComponent();
}
private void Home11_Load(object sender, EventArgs e)
{
}
private void button1_Click(object sender, EventArgs e)
{
SqlConnection con = new SqlConnection(@"Data
Source=(LocalDB)\v11.0;AttachDbFilename=C:\Users\Litz\Documents\Visual Studio
2012\WindowsFormsApplication2\WindowsFormsApplication2\Database1.mdf;Integrated
Security=True");
con.Open();
SqlCommand cmd = new SqlCommand("select * from
capture",con);
SqlDataAdapter adp = new SqlDataAdapter(cmd);
DataTable dt = new DataTable();
adp.Fill(dt);
SqlDataReader rd = cmd.ExecuteReader();
if (rd.Read())
{
dataGridView1.DataSource = dt;
}
else
{
DataTable
dd = new DataTable();
dataGridView1.Width = 140;
dataGridView1.Height = 90;
dd.Columns.Add(" MESSAGE
");
dd.Rows.Add("Empty Table");
dataGridView1.DataSource = dd;
}
}
}
}
Next - Add Error Message To DataGridView
Next - Run[F5] - Show Error Message If Table Null











.gif)




0 comments:
Post a Comment