Ajax Updatepanel Image Upload with Triggers
Ajax Update Panel Mainly Used to Avoid Whole Page Refresh With Trigger Function in Image Upload Controls
UpdateMode="Conditional"
Two Child Tags ContentTemplate and Triggers.
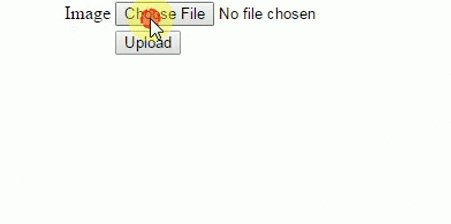
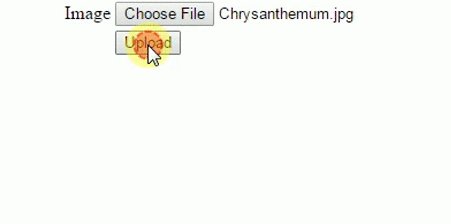
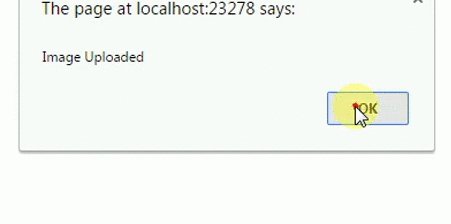
DEMO
Download
HTML Coding
C# Coding
Next - Updatepanel - Property - Add Updatemode=Condotional - Triggers- Postback= Button id
Next - Image Upload Coding to Database
Ajax Update Panel Mainly Used to Avoid Whole Page Refresh With Trigger Function in Image Upload Controls
UpdateMode="Conditional"
Two Child Tags ContentTemplate and Triggers.
DEMO
Download
HTML Coding
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div align="center">
<asp:ScriptManager ID="ScriptManager1" runat="server"></asp:ScriptManager>
<asp:UpdatePanel ID="UpdatePanel1" runat="server" UpdateMode="Conditional">
<ContentTemplate>
<table><tr><td></td><td></td></tr>
<tr><td>Image</td><td><asp:FileUpload ID="FileUpload1" runat="server" /></td></tr>
<tr><td></td><td>
<asp:Button ID="btn_Upload" runat="server" OnClick="btn_Upload_Click" Text="Upload" />
</td></tr>
</table>
</ContentTemplate>
<Triggers>
<asp:PostBackTrigger ControlID="btn_Upload" />
</Triggers>
</asp:UpdatePanel>
</div>
</form>
</body>
</html>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data.SqlClient;
using System.Data;
using System.IO;
public partial class UpdatePanel : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void btn_Upload_Click(object sender, EventArgs e)
{
SqlConnection con = new SqlConnection(System.Configuration.ConfigurationManager.ConnectionStrings["dbcon"].ToString());
con.Open();
string imagename=FileUpload1.FileName;
FileUpload1.SaveAs (Server.MapPath ("file/"+imagename));
SqlCommand cmd = new SqlCommand("insert into
register(imgname,imgpath)values('"+imagename+"','"+"file/"+imagename+"')",con);
cmd.ExecuteNonQuery();
Response.Write("<script>alert('Image
Uploaded')</script>");
}
}
Create New WebForm - Add ScriptManager,Updatepanel From Toolbox
Next - Updatepanel - Property - Add Updatemode=Condotional - Triggers- Postback= Button id
Next - Image Upload Coding to Database










.gif)




0 comments:
Post a Comment