Alert Message with Audio Play (Text Speech) on PageLoading
Alert Message Show with Audio Play from text speech on page loading Using Javascript in Asp.Net.
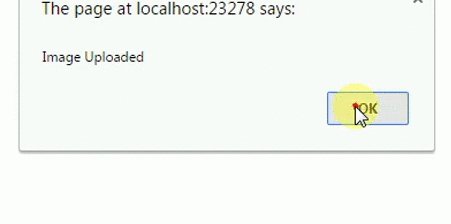
DEMO
Download
HTML Coding
Add New Form - text speech & alert message at a time
Alert Message Show with Audio Play from text speech on page loading Using Javascript in Asp.Net.
DEMO
Download
HTML Coding
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Alert Message with Audio Play (Text Speech) on PageLoading
Using Javascript in Asp.Net </title>
<script type="text/javascript">
// Alert
message show with audio paly Using Javascript
function alert_audio()
{
var text = new SpeechSynthesisUtterance('Welcome
to dotnetdrizzles.blogspot.in');
window.speechSynthesis.speak(text);
alert('www.dotnetdrizzles.blogspot.in \n\r Play audio in
background');
}
window.onload = alert_audio;
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
</div>
</form>
</body>
</html>
Add New Form - text speech & alert message at a time






















.gif)




