DATAPAGER CONTROL
DataPager control can be associated with the data-bound control by using the PagedControlID property. Alternatively, by putting the Gridview control inside the data-bound control hierarchy. For example, in the ListView control, DataPager control can be kept inside the ListView-LayoutTemplate
To declaratively add pager fields to the DataPager control, add a Fields element to the DataPager control. You can then add the pager fields to the Fields element. The pager fields are added to the Fields collection in the order that they appear in the Fields element. The Fields collection enables you to programmatically manage the pager fields in the DataPager control.
First - Add - New Web Form - Select - ListView From Data Toolbox - Right Click Select - New Data Source.
Show - One PopUp Window - Select - SQL Database - OK Button Click
Next - Select Required Table Name(register) - Next Button Click
Next - Show the List View
Next - Right Click ListItem - Select - Configure ListItem
Open - PopUp Window - Select a Layout & Select a Style - Options Enable Paging = Numeric Pager
Html Coding
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<asp:ListView ID="ListView1" runat="server" DataSourceID="SqlDataSource1">
<AlternatingItemTemplate>
<tr style="background-color: #FAFAD2;color: #284775;">
<td>
<asp:Label ID="nameLabel" runat="server" Text='<%# Eval("name") %>' />
</td>
<td>
<asp:Label ID="emailLabel" runat="server" Text='<%# Eval("email") %>' />
</td>
<td>
<asp:Label ID="mobileLabel" runat="server" Text='<%# Eval("mobile") %>' />
</td>
<td>
<asp:Label ID="usernameLabel" runat="server" Text='<%# Eval("username") %>' />
</td>
<td>
<asp:Label ID="passwordLabel" runat="server" Text='<%# Eval("password") %>' />
</td>
</tr>
</AlternatingItemTemplate>
<EditItemTemplate>
<tr style="background-color: #FFCC66;color: #000080;">
<td>
<asp:Button ID="UpdateButton" runat="server" CommandName="Update" Text="Update" />
<asp:Button ID="CancelButton" runat="server" CommandName="Cancel" Text="Cancel" />
</td>
<td>
<asp:TextBox ID="nameTextBox" runat="server" Text='<%# Bind("name") %>' />
</td>
<td>
<asp:TextBox ID="emailTextBox" runat="server" Text='<%# Bind("email") %>' />
</td>
<td>
<asp:TextBox ID="mobileTextBox" runat="server" Text='<%# Bind("mobile") %>' />
</td>
<td>
<asp:TextBox ID="usernameTextBox" runat="server" Text='<%# Bind("username") %>' />
</td>
<td>
<asp:TextBox ID="passwordTextBox" runat="server" Text='<%# Bind("password") %>' />
</td>
</tr>
</EditItemTemplate>
<EmptyDataTemplate>
<table runat="server" style="background-color: #FFFFFF;border-collapse: collapse;border-color: #999999;border-style:none;border-width:1px;">
<tr>
<td>No data was returned.</td>
</tr>
</table>
</EmptyDataTemplate>
<InsertItemTemplate>
<tr style="">
<td>
<asp:Button ID="InsertButton" runat="server" CommandName="Insert" Text="Insert" />
<asp:Button ID="CancelButton" runat="server" CommandName="Cancel" Text="Clear" />
</td>
<td>
<asp:TextBox ID="nameTextBox" runat="server" Text='<%# Bind("name") %>' />
</td>
<td>
<asp:TextBox ID="emailTextBox" runat="server" Text='<%# Bind("email") %>' />
</td>
<td>
<asp:TextBox ID="mobileTextBox" runat="server" Text='<%# Bind("mobile") %>' />
</td>
<td>
<asp:TextBox ID="usernameTextBox" runat="server" Text='<%# Bind("username") %>' />
</td>
<td>
<asp:TextBox ID="passwordTextBox" runat="server" Text='<%# Bind("password") %>' />
</td>
</tr>
</InsertItemTemplate>
<ItemTemplate>
<tr style="background-color: #FFFBD6;color: #333333;">
<td>
<asp:Label ID="nameLabel" runat="server" Text='<%# Eval("name") %>' />
</td>
<td>
<asp:Label ID="emailLabel" runat="server" Text='<%# Eval("email") %>' />
</td>
<td>
<asp:Label ID="mobileLabel" runat="server" Text='<%# Eval("mobile") %>' />
</td>
<td>
<asp:Label ID="usernameLabel" runat="server" Text='<%# Eval("username") %>' />
</td>
<td>
<asp:Label ID="passwordLabel" runat="server" Text='<%# Eval("password") %>' />
</td>
</tr>
</ItemTemplate>
<LayoutTemplate>
<table runat="server">
<tr runat="server">
<td runat="server">
<table id="itemPlaceholderContainer" runat="server" border="1" style="background-color: #FFFFFF;border-collapse: collapse;border-color: #999999;border-style:none;border-width:1px;font-family: Verdana, Arial, Helvetica, sans-serif;">
<tr runat="server" style="background-color: #FFFBD6;color: #333333;">
<th runat="server">name</th>
<th runat="server">email</th>
<th runat="server">mobile</th>
<th runat="server">username</th>
<th runat="server">password</th>
</tr>
<tr id="itemPlaceholder" runat="server">
</tr>
</table>
</td>
</tr>
<tr runat="server">
<td runat="server" style="text-align: center;background-color: #FFCC66;font-family: Verdana, Arial, Helvetica, sans-serif;color: #333333;">
<asp:DataPager ID="DataPager1" runat="server">
<Fields>
<asp:NextPreviousPagerField ButtonType="Button" ShowFirstPageButton="True" ShowNextPageButton="False" ShowPreviousPageButton="False" />
<asp:NumericPagerField />
<asp:NextPreviousPagerField ButtonType="Button" ShowLastPageButton="True" ShowNextPageButton="False" ShowPreviousPageButton="False" />
</Fields>
</asp:DataPager>
</td>
</tr>
</table>
</LayoutTemplate>
<SelectedItemTemplate>
<tr style="background-color: #FFCC66;font-weight: bold;color: #000080;">
<td>
<asp:Label ID="nameLabel" runat="server" Text='<%# Eval("name") %>' />
</td>
<td>
<asp:Label ID="emailLabel" runat="server" Text='<%# Eval("email") %>' />
</td>
<td>
<asp:Label ID="mobileLabel" runat="server" Text='<%# Eval("mobile") %>' />
</td>
<td>
<asp:Label ID="usernameLabel" runat="server" Text='<%# Eval("username") %>' />
</td>
<td>
<asp:Label ID="passwordLabel" runat="server" Text='<%# Eval("password") %>' />
</td>
</tr>
</SelectedItemTemplate>
</asp:ListView>
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:dbcon %>" SelectCommand="SELECT * FROM [register]"></asp:SqlDataSource>
</form>
</body>
</html>
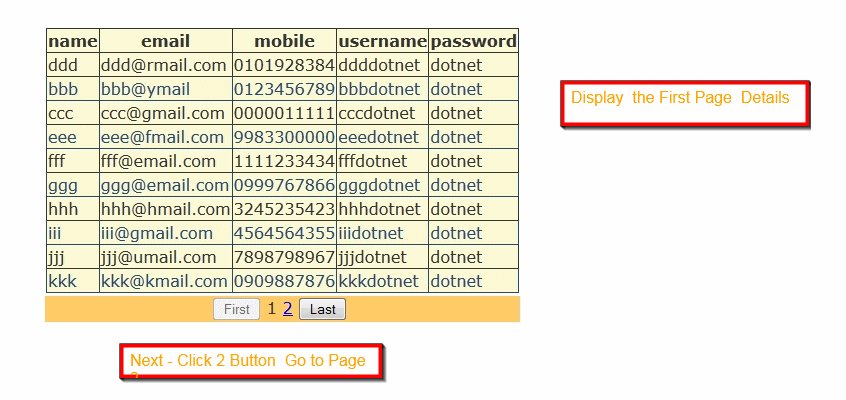
OUTPUT
Next - F5 Run the Web Form - Show the Table(register) Details
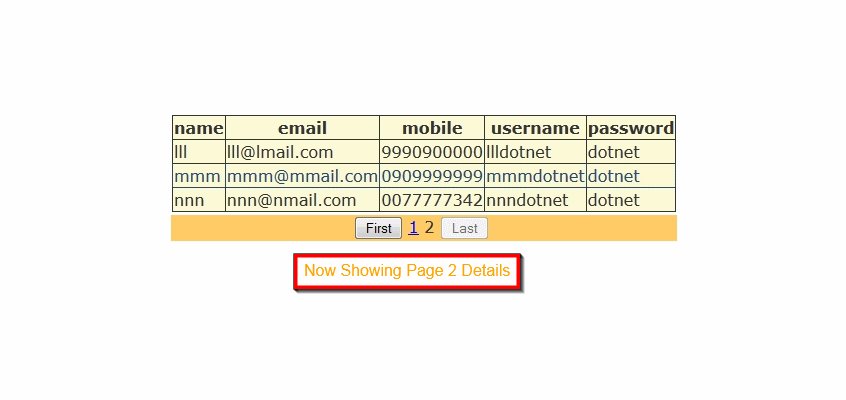
Next - Click the Page = 2 - Next Page Details Show
DataPager control can be associated with the data-bound control by using the PagedControlID property. Alternatively, by putting the Gridview control inside the data-bound control hierarchy. For example, in the ListView control, DataPager control can be kept inside the ListView-LayoutTemplate
The number of items that are displayed for each page of data can be customized by changing the PageSize property. The way a page is submitted to the server can be changed by setting the QueryStringField property.
Html Coding
DataPager Fields
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<asp:ListView ID="ListView1" runat="server" DataSourceID="SqlDataSource1">
<AlternatingItemTemplate>
<tr style="background-color: #FAFAD2;color: #284775;">
<td>
<asp:Label ID="nameLabel" runat="server"
Text='<%# Eval("name") %>' />
</td>
<td>
<asp:Label ID="emailLabel" runat="server" Text='<%# Eval("email") %>' />
</td>
<td>
<asp:Label ID="mobileLabel" runat="server"
Text='<%# Eval("mobile") %>' />
</td>
<td>
<asp:Label ID="usernameLabel" runat="server"
Text='<%# Eval("username") %>' />
</td>
<td>
<asp:Label ID="passwordLabel" runat="server"
Text='<%# Eval("password") %>' />
</td>
</tr>
</AlternatingItemTemplate>
<EditItemTemplate>
<tr style="background-color: #FFCC66;color: #000080;">
<td>
<asp:Button ID="UpdateButton" runat="server"
CommandName="Update" Text="Update" />
<asp:Button ID="CancelButton" runat="server"
CommandName="Cancel" Text="Cancel" />
</td>
<td>
<asp:TextBox ID="nameTextBox" runat="server"
Text='<%# Bind("name") %>' />
</td>
<td>
<asp:TextBox ID="emailTextBox" runat="server"
Text='<%# Bind("email") %>' />
</td>
<td>
<asp:TextBox ID="mobileTextBox" runat="server"
Text='<%# Bind("mobile") %>' />
</td>
<td>
<asp:TextBox ID="usernameTextBox" runat="server"
Text='<%# Bind("username") %>' />
</td>
<td>
<asp:TextBox ID="passwordTextBox" runat="server"
Text='<%# Bind("password") %>' />
</td>
</tr>
</EditItemTemplate>
<EmptyDataTemplate>
<table id="Table1" runat="server" style="background-color: #FFFFFF;border-collapse: collapse;border-color: #999999;border-style:none;border-width:1px;">
<tr>
<td>No data was returned.</td>
</tr>
</table>
</EmptyDataTemplate>
<InsertItemTemplate>
<tr style="">
<td>
<asp:Button ID="InsertButton" runat="server"
CommandName="Insert" Text="Insert" />
<asp:Button ID="CancelButton" runat="server"
CommandName="Cancel" Text="Clear" />
</td>
<td>
<asp:TextBox ID="nameTextBox" runat="server"
Text='<%# Bind("name") %>' />
</td>
<td>
<asp:TextBox ID="emailTextBox" runat="server"
Text='<%# Bind("email") %>' />
</td>
<td>
<asp:TextBox ID="mobileTextBox" runat="server"
Text='<%# Bind("mobile") %>' />
</td>
<td>
<asp:TextBox ID="usernameTextBox" runat="server"
Text='<%# Bind("username") %>' />
</td>
<td>
<asp:TextBox ID="passwordTextBox" runat="server" Text='<%# Bind("password") %>' />
</td>
</tr>
</InsertItemTemplate>
<ItemTemplate>
<tr style="background-color: #FFFBD6;color: #333333;">
<td>
<asp:Label ID="nameLabel" runat="server"
Text='<%# Eval("name") %>' />
</td>
<td>
<asp:Label ID="emailLabel" runat="server"
Text='<%# Eval("email") %>' />
</td>
<td>
<asp:Label ID="mobileLabel" runat="server"
Text='<%# Eval("mobile") %>' />
</td>
<td>
<asp:Label ID="usernameLabel" runat="server"
Text='<%# Eval("username") %>' />
</td>
<td>
<asp:Label ID="passwordLabel" runat="server"
Text='<%# Eval("password") %>' />
</td>
</tr>
</ItemTemplate>
<LayoutTemplate>
<table id="Table2" runat="server">
<tr id="Tr1" runat="server">
<td id="Td1" runat="server">
<table id="itemPlaceholderContainer" runat="server" border="1" style="background-color: #FFFFFF;border-collapse: collapse;border-color: #999999;border-style:none;border-width:1px;font-family: Verdana, Arial, Helvetica, sans-serif;">
<tr id="Tr2" runat="server" style="background-color: #FFFBD6;color: #333333;">
<th id="Th1" runat="server">name</th>
<th id="Th2" runat="server">email</th>
<th id="Th3" runat="server">mobile</th>
<th id="Th4" runat="server">username</th>
<th id="Th5" runat="server">password</th>
</tr>
<tr id="itemPlaceholder" runat="server">
</tr>
</table>
</td>
</tr>
<tr id="Tr3" runat="server">
<td id="Td2" runat="server" style="text-align: center;background-color: #FFCC66;font-family: Verdana, Arial, Helvetica, sans-serif;color: #333333;">
<asp:DataPager ID="DataPager1" runat="server">
<Fields>
<asp:NextPreviousPagerField ButtonType="Button" ShowFirstPageButton="True" ShowNextPageButton="False" ShowPreviousPageButton="False" />
<asp:NumericPagerField />
<asp:NextPreviousPagerField ButtonType="Button" ShowLastPageButton="True" ShowNextPageButton="False" ShowPreviousPageButton="False" />
</Fields>
</asp:DataPager>
</td>
</tr>
</table>
</LayoutTemplate>
<SelectedItemTemplate>
<tr style="background-color: #FFCC66;font-weight: bold;color: #000080;">
<td>
<asp:Label ID="nameLabel" runat="server"
Text='<%# Eval("name") %>' />
</td>
<td>
<asp:Label ID="emailLabel" runat="server"
Text='<%# Eval("email") %>' />
</td>
<td>
<asp:Label ID="mobileLabel" runat="server"
Text='<%# Eval("mobile") %>' />
</td>
<td>
<asp:Label ID="usernameLabel" runat="server"
Text='<%# Eval("username") %>' />
</td>
<td>
<asp:Label ID="passwordLabel" runat="server"
Text='<%# Eval("password") %>' />
</td>
</tr>
</SelectedItemTemplate>
</asp:ListView>
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:dbcon %>" SelectCommand="SELECT * FROM [register]"></asp:SqlDataSource>
</form>
</body>
</html>
In order for the DataPager control to display navigation controls, pager fields are added to the control that are derived from the DataPagerField class.
Pager field type
|
Description
|
NextPreviousPagerField
|
Enables users to navigate through pages one page at a time, or to jump to the first or last page.
|
NumericPagerField
|
Enables users to select a page by page number.
|
TemplatePagerField
|
Enables you to create a custom paging UI.
|
To declaratively add pager fields to the DataPager control, add a Fields element to the DataPager control. You can then add the pager fields to the Fields element. The pager fields are added to the Fields collection in the order that they appear in the Fields element. The Fields collection enables you to programmatically manage the pager fields in the DataPager control.
Page Properties
The following table lists read-only properties of the DataPager control that specify characteristics of the page of data. These properties are usually used for binding expressions in the TemplatePagerField object.
Property
|
Description
|
MaximumRows
|
The maximum number of records that are displayed for each page of data.
|
StartRowIndex
|
The index of the first record that is displayed on a page of data.
|
TotalRowCount
|
The total number of records that are available in the underlying data source.
|
First - Add - New Web Form - Select - ListView From Data Toolbox - Right Click Select - New Data Source.
Create - One Table(register) Insert Minimum 15 Details
Show - One PopUp Window - Select - SQL Database - OK Button Click
Next - Select DataBase Name(dbcon) - Next Button Click
Next - Select Required Table Name(register) - Next Button Click
Next - Click Test Query - Show Table (register) Data's - Finish Button Click
Next - Show the List View
Next - Right Click ListItem - Select - Configure ListItem
Open - PopUp Window - Select a Layout & Select a Style - Options Enable Paging = Numeric Pager
Added the DataPager - Current View = RunTime View
Html Coding
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<asp:ListView ID="ListView1" runat="server" DataSourceID="SqlDataSource1">
<AlternatingItemTemplate>
<tr style="background-color: #FAFAD2;color: #284775;">
<td>
<asp:Label ID="nameLabel" runat="server" Text='<%# Eval("name") %>' />
</td>
<td>
<asp:Label ID="emailLabel" runat="server" Text='<%# Eval("email") %>' />
</td>
<td>
<asp:Label ID="mobileLabel" runat="server" Text='<%# Eval("mobile") %>' />
</td>
<td>
<asp:Label ID="usernameLabel" runat="server" Text='<%# Eval("username") %>' />
</td>
<td>
<asp:Label ID="passwordLabel" runat="server" Text='<%# Eval("password") %>' />
</td>
</tr>
</AlternatingItemTemplate>
<EditItemTemplate>
<tr style="background-color: #FFCC66;color: #000080;">
<td>
<asp:Button ID="UpdateButton" runat="server" CommandName="Update" Text="Update" />
<asp:Button ID="CancelButton" runat="server" CommandName="Cancel" Text="Cancel" />
</td>
<td>
<asp:TextBox ID="nameTextBox" runat="server" Text='<%# Bind("name") %>' />
</td>
<td>
<asp:TextBox ID="emailTextBox" runat="server" Text='<%# Bind("email") %>' />
</td>
<td>
<asp:TextBox ID="mobileTextBox" runat="server" Text='<%# Bind("mobile") %>' />
</td>
<td>
<asp:TextBox ID="usernameTextBox" runat="server" Text='<%# Bind("username") %>' />
</td>
<td>
<asp:TextBox ID="passwordTextBox" runat="server" Text='<%# Bind("password") %>' />
</td>
</tr>
</EditItemTemplate>
<EmptyDataTemplate>
<table runat="server" style="background-color: #FFFFFF;border-collapse: collapse;border-color: #999999;border-style:none;border-width:1px;">
<tr>
<td>No data was returned.</td>
</tr>
</table>
</EmptyDataTemplate>
<InsertItemTemplate>
<tr style="">
<td>
<asp:Button ID="InsertButton" runat="server" CommandName="Insert" Text="Insert" />
<asp:Button ID="CancelButton" runat="server" CommandName="Cancel" Text="Clear" />
</td>
<td>
<asp:TextBox ID="nameTextBox" runat="server" Text='<%# Bind("name") %>' />
</td>
<td>
<asp:TextBox ID="emailTextBox" runat="server" Text='<%# Bind("email") %>' />
</td>
<td>
<asp:TextBox ID="mobileTextBox" runat="server" Text='<%# Bind("mobile") %>' />
</td>
<td>
<asp:TextBox ID="usernameTextBox" runat="server" Text='<%# Bind("username") %>' />
</td>
<td>
<asp:TextBox ID="passwordTextBox" runat="server" Text='<%# Bind("password") %>' />
</td>
</tr>
</InsertItemTemplate>
<ItemTemplate>
<tr style="background-color: #FFFBD6;color: #333333;">
<td>
<asp:Label ID="nameLabel" runat="server" Text='<%# Eval("name") %>' />
</td>
<td>
<asp:Label ID="emailLabel" runat="server" Text='<%# Eval("email") %>' />
</td>
<td>
<asp:Label ID="mobileLabel" runat="server" Text='<%# Eval("mobile") %>' />
</td>
<td>
<asp:Label ID="usernameLabel" runat="server" Text='<%# Eval("username") %>' />
</td>
<td>
<asp:Label ID="passwordLabel" runat="server" Text='<%# Eval("password") %>' />
</td>
</tr>
</ItemTemplate>
<LayoutTemplate>
<table runat="server">
<tr runat="server">
<td runat="server">
<table id="itemPlaceholderContainer" runat="server" border="1" style="background-color: #FFFFFF;border-collapse: collapse;border-color: #999999;border-style:none;border-width:1px;font-family: Verdana, Arial, Helvetica, sans-serif;">
<tr runat="server" style="background-color: #FFFBD6;color: #333333;">
<th runat="server">name</th>
<th runat="server">email</th>
<th runat="server">mobile</th>
<th runat="server">username</th>
<th runat="server">password</th>
</tr>
<tr id="itemPlaceholder" runat="server">
</tr>
</table>
</td>
</tr>
<tr runat="server">
<td runat="server" style="text-align: center;background-color: #FFCC66;font-family: Verdana, Arial, Helvetica, sans-serif;color: #333333;">
<asp:DataPager ID="DataPager1" runat="server">
<Fields>
<asp:NextPreviousPagerField ButtonType="Button" ShowFirstPageButton="True" ShowNextPageButton="False" ShowPreviousPageButton="False" />
<asp:NumericPagerField />
<asp:NextPreviousPagerField ButtonType="Button" ShowLastPageButton="True" ShowNextPageButton="False" ShowPreviousPageButton="False" />
</Fields>
</asp:DataPager>
</td>
</tr>
</table>
</LayoutTemplate>
<SelectedItemTemplate>
<tr style="background-color: #FFCC66;font-weight: bold;color: #000080;">
<td>
<asp:Label ID="nameLabel" runat="server" Text='<%# Eval("name") %>' />
</td>
<td>
<asp:Label ID="emailLabel" runat="server" Text='<%# Eval("email") %>' />
</td>
<td>
<asp:Label ID="mobileLabel" runat="server" Text='<%# Eval("mobile") %>' />
</td>
<td>
<asp:Label ID="usernameLabel" runat="server" Text='<%# Eval("username") %>' />
</td>
<td>
<asp:Label ID="passwordLabel" runat="server" Text='<%# Eval("password") %>' />
</td>
</tr>
</SelectedItemTemplate>
</asp:ListView>
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:dbcon %>" SelectCommand="SELECT * FROM [register]"></asp:SqlDataSource>
</form>
</body>
</html>
OUTPUT
Next - F5 Run the Web Form - Show the Table(register) Details
Next - Click the Page = 2 - Next Page Details Show


















.gif)




0 comments:
Post a Comment