QUERYSTRING
Pass the Values using QueryString One Page to Another page in Asp.Net C#
A querystring is a set of characters input to a computer or Web browser and sent to a queryprogram to recover specific information from a database .
On the Internet, a querystring (also called an HTTP querystring) is part of the set of characters automatically input in the address bar of a dynamic Web site when a user makes a request for information according to certain criteria.
DEMO

First - Add New WebForm - Select Label & Textbox & Button from Toolbox
Next - Change the all Textbox Id Name to Required Specfications
Next - Add New Web Form - Write welcome To home & Add Label Change Required Name
Next - Home form Get the values to Label
C# Coding
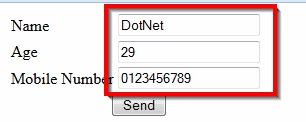
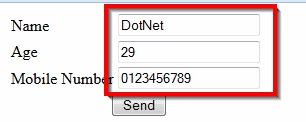
Next - Select F5 Run the Form - Click Send Button Pass the Values
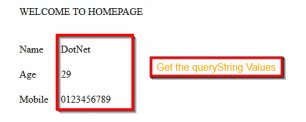
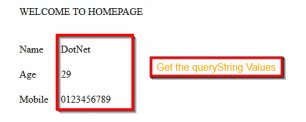
Next - Home Form - Get the query String Pass the Values
Pass the Values using QueryString One Page to Another page in Asp.Net C#
A querystring is a set of characters input to a computer or Web browser and sent to a queryprogram to recover specific information from a database .
On the Internet, a querystring (also called an HTTP querystring) is part of the set of characters automatically input in the address bar of a dynamic Web site when a user makes a request for information according to certain criteria.
DEMO

First - Add New WebForm - Select Label & Textbox & Button from Toolbox
Next - Change the all Textbox Id Name to Required Specfications
Html Coding
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<table>
<tr><td>
<asp:Label ID="Label1" runat="server" Text="Name"></asp:Label>
</td><td>
<asp:TextBox ID="txtName" runat="server"></asp:TextBox>
</td></tr>
<tr><td class="auto-style1">
<asp:Label ID="Label2" runat="server" Text="Age"></asp:Label>
</td><td class="auto-style1">
<asp:TextBox ID="txtAge" runat="server"></asp:TextBox>
</td></tr>
<tr><td>
<asp:Label ID="Label3" runat="server" Text="Mobile
Number"></asp:Label>
</td><td>
<asp:TextBox ID="txtMobile" runat="server"></asp:TextBox>
</td></tr>
<tr><td colspan ="2">
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="Send" />
</td></tr>
</table>
</div>
</form>
</body>
</html>
Next - Add New Web Form - Write welcome To home & Add Label Change Required Name
Next - Change Label Id for Required Specfications
Html Coding
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
WELCOME TO HOMEPAGE<br />
<br />
<br />
<asp:Label ID="Label1" runat="server" Text="Name"></asp:Label>
<asp:Label ID="lblName" runat="server" Text="Label"></asp:Label>
<br />
<br />
<asp:Label ID="Label2" runat="server" Text="Age"></asp:Label>
<asp:Label ID="lblAge" runat="server" Text="Label"></asp:Label>
<br />
<br />
<asp:Label ID="Label3" runat="server" Text="Mobile"></asp:Label>
<asp:Label ID="lblMobile" runat="server" Text="Label"></asp:Label>
<br />
<br />
</div>
</form>
</body>
</html>
Next - Double Click Send Button - Add the below Coding
Individual Values Passing
Response.Redirect("homepage.aspx?Name=" + txtName.Text);
or
Response.Redirect("homepage.aspx?Age=" + txtAge.Text);
or
Response.Redirect("homepage.aspx?Mobile=" + txtMobile.Text);
Multiple Values Passing
Response.Redirect("homepage.aspx?Name=" + txtName.Text+"&Age="+txtAge.Text+"&Mobile="+txtMobile.Text);
If Multiple Values Pass Using This Method
C# Coding
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class queryStrin : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
txtName.Text = "DotNet";
txtAge.Text = "29";
txtMobile.Text = "0123456789";
}
protected void Button1_Click(object sender, EventArgs e)
{
Response.Redirect("homepage.aspx?Name=" + txtName.Text + "&Age=" + txtAge.Text + "&Mobile=" + txtMobile.Text);
}
}
Next - Home form Get the values to Label
C# Coding
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class homepage : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
lblAge.Text = Request.QueryString["Age"].ToString();
lblName.Text = Request.QueryString["Name"].ToString();
lblMobile.Text = Request.QueryString["Mobile"].ToString();
}
}
Next - Select F5 Run the Form - Click Send Button Pass the Values
Next - Home Form - Get the query String Pass the Values

















.gif)




0 comments:
Post a Comment