NEW BROWSER TAB OPEN
Click the Button Open New Browser Tab in Same Browser Using Asp.Net C#
DEMO
C# Coding
protected void Button1_Click1(object sender, EventArgs e)
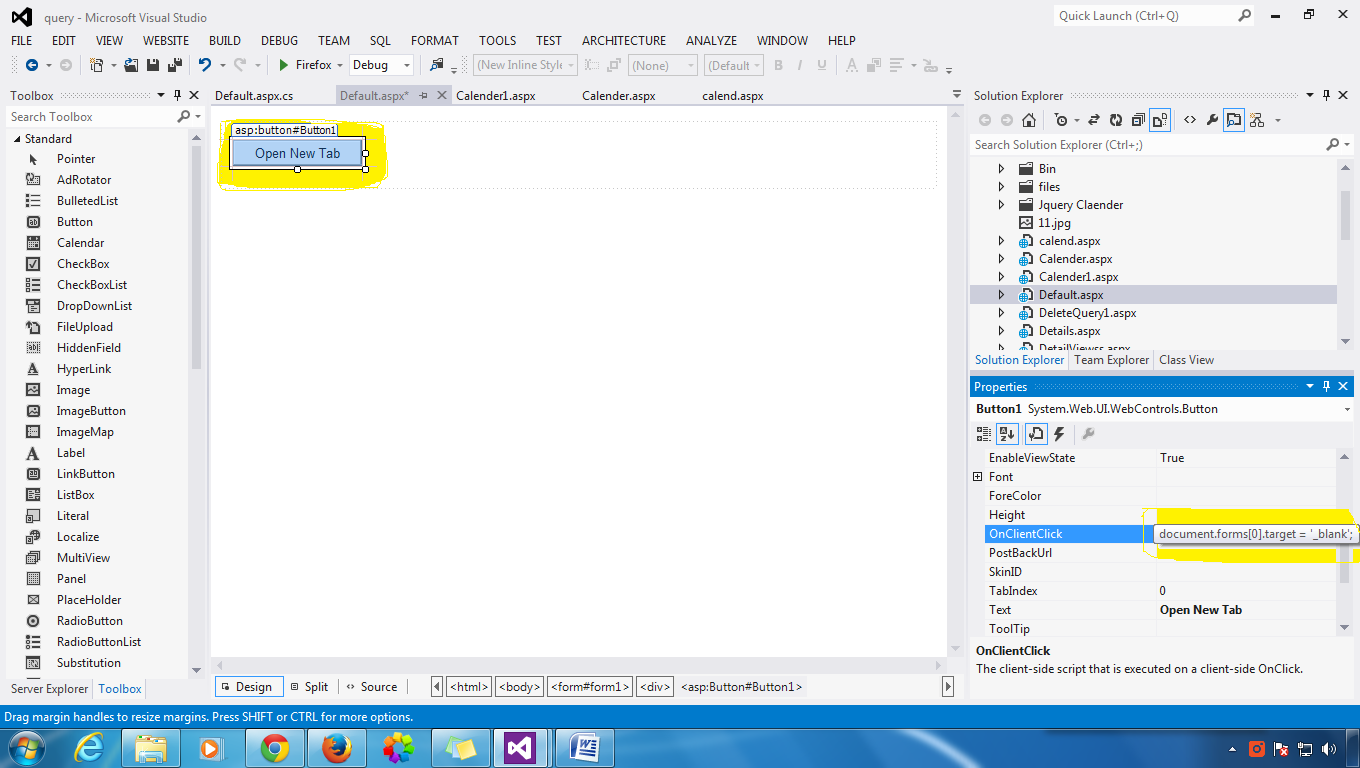
First - Create New - Web Form - Select Button from ToolBox
Next - Change the Name for Button (Open New Tab) - from(F4) Properties
Next - Double Click - Open New Tab Button - Write Coding for
Next - Calender Form using Response .Redirect
This is Calend.aspx Calender Form - Select one Calender Control From ToolBox
OUTPUT
Next - F5 Click - Run the Form
Click the Open New Tab Button
Next - New Tab Open Same Browser Display Calend.aspx Form Calender View
Click the Button Open New Browser Tab in Same Browser Using Asp.Net C#
DEMO
Html Coding
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Button ID="Button1" runat="server"
OnClick="Button1_Click1" OnClientClick="document.forms[0].target = '_blank';"
Text="Open New Tab" />
</div>
</form>
</body>
</html>
protected void Button1_Click1(object sender, EventArgs e)
{
Response.Redirect("calend.aspx");
}
First - Create New - Web Form - Select Button from ToolBox
Next - Change the Name for Button (Open New Tab) - from(F4) Properties
Html Coding
Next - Select - F4 Properties - Choose
OnClientClick = document.forms[0].target = '_blank';
Write this Coding
Next - Double Click - Open New Tab Button - Write Coding for
Next - Calender Form using Response .Redirect
This is Calend.aspx Calender Form - Select one Calender Control From ToolBox
OUTPUT
Next - F5 Click - Run the Form
Click the Open New Tab Button
Next - New Tab Open Same Browser Display Calend.aspx Form Calender View















.gif)




0 comments:
Post a Comment