IMAGE PREVIEW
Show Image PreView before Image Upload to Database using Asp.Net C#
Multiple Image Upload
Image Update in Gridview
Show Image Preview
Restrict Upload File Size
Image Insert Bind GridView
Without Database Upload Image Show
DEMO
First - Add New Web Form - Select Fileupload from Toolbox
Next - Select Image from Toolbox
Next - Add Write the Coding in Html Designing page Using JavaScript
JavaScript Coding
<script type="text/javascript" src="http://code.jquery.com/jquery-1.8.2.js"></script>
<script type="text/javascript">
function imagepreview(input) {
if (input.files && input.files[0]) {
var filerdr = new FileReader();
filerdr.onload = function (e) {
$('#Image1').attr('src', e.target.result);
}
filerdr.readAsDataURL(input.files[0]);
}
}
</script>
Next - Add the Function name to FileUpload Tool Control
onchange="imagepreview(this)
Html Coding
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
<%-- Image Preview --%>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.8.2.js"></script>
<script type="text/javascript">
function imagepreview(input) {
if (input.files && input.files[0]) {
var filerdr = new FileReader();
filerdr.onload = function (e) {
$('#Image1').attr('src', e.target.result);
}
filerdr.readAsDataURL(input.files[0]);
}
}
</script>
<%-- Image
PreView --%>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:FileUpload ID="FileUpload1" runat="server" onchange="imagepreview(this)"/>
<asp:Image ID="Image1" runat="server" />
</div>
</form>
</body>
</html>
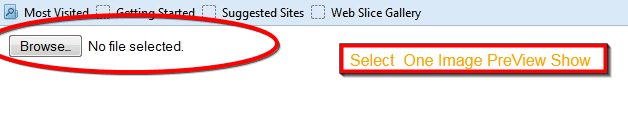
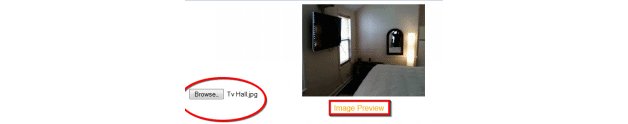
OUTPUT
Next - Click F5 Run the Program - Browse Select One Image
Show the PreView Before Insert(Upload) To Database













.gif)




senin aspx nerde oç
ReplyDelete