LISTVIEW
ListView is a new databound control that is shipped with ASP.Net 3.5.
ListView control is similar to Gridview, Repeater, and DataList which helps us to display a table of data with awesome additional features.
We can use repeater control whenever we need to display the data in a custom format, as opposed to only tabular view in Gridview control.
The Repeater control lacks in certain features like edit, update and paging. Using Gridview control it is possible to Edit/Update/Delete data but with a big limitation on the layout of the data display.
ListView control can be thought as a hybrid between Gridview and Repeater control.
ListView control gives us more control on the rendered HTML output with edit/update/delete feature.
Template are used in ListView :
1. AlternatingItemTemplate
2. EditItemTemplate
3. EmptyDataTemplate
4. InsertItemTemplate
5. ItemTemplate
6. SelectedItemTemplate
ListView Control Features :
DEMO
Next - Open - PopUp Window - Select - SQL Database - Click - OK Button
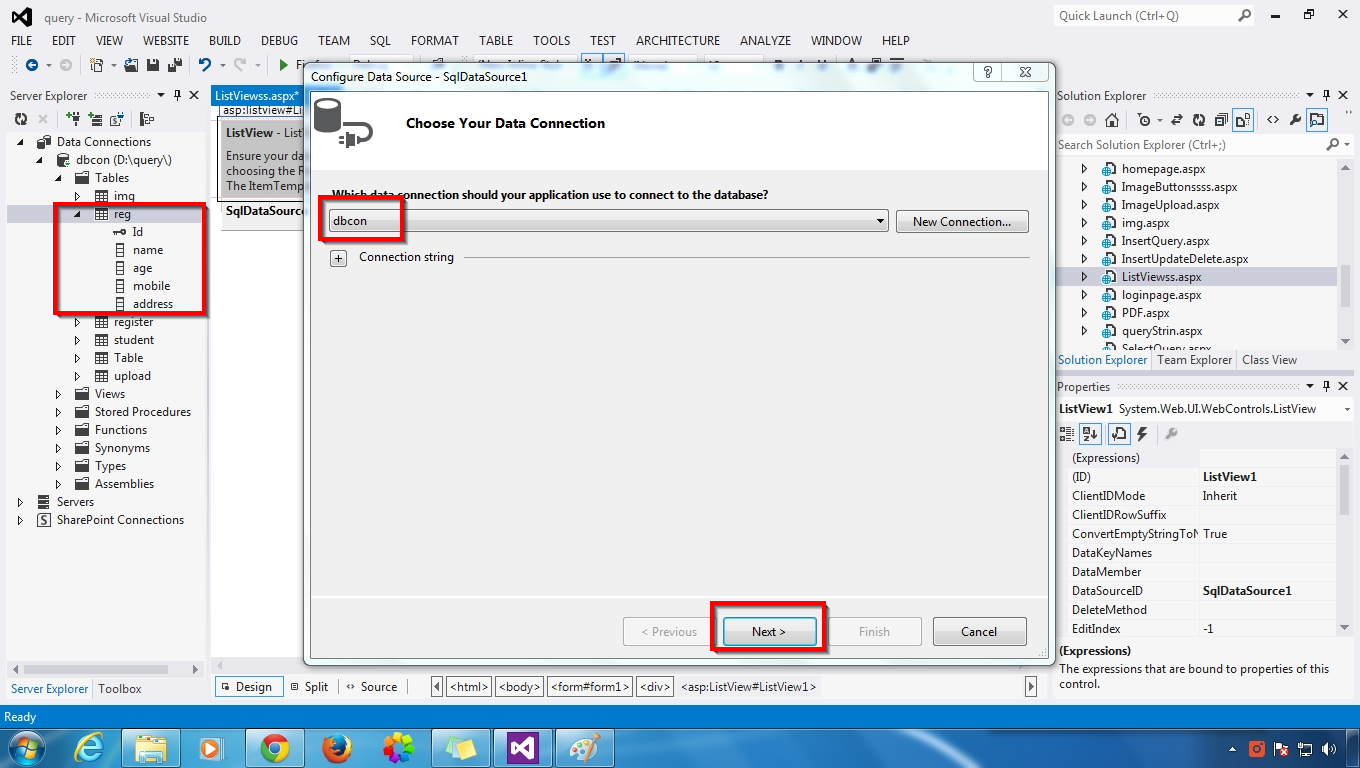
Next - Select - Database(dbcon) - Click - OK Button
Next - Select - Table(reg) Name - Click - Next Button
Next - Click - Test Query - Show the Table(reg) Data's - Click - Finish Button
Next - Select ListView - Right Click(Listview Task) - Select - Configure ListView
Next - Select - Select a Layout = Grid & Select a Style = Blues Next - Click - OK Button
Next - Apply Style & Grid Type - Right Click(Listview Tasks) - Data Source = SqlDataSource1 & Current View = RunTime View
OUTPUT
Next - F5 Run the Web Form - ListView Show Table(reg) Details
ListView is a new databound control that is shipped with ASP.Net 3.5.
ListView control is similar to Gridview, Repeater, and DataList which helps us to display a table of data with awesome additional features.
We can use repeater control whenever we need to display the data in a custom format, as opposed to only tabular view in Gridview control.
The Repeater control lacks in certain features like edit, update and paging. Using Gridview control it is possible to Edit/Update/Delete data but with a big limitation on the layout of the data display.
ListView control can be thought as a hybrid between Gridview and Repeater control.
ListView control gives us more control on the rendered HTML output with edit/update/delete feature.
Template are used in ListView :
1. AlternatingItemTemplate
2. EditItemTemplate
3. EmptyDataTemplate
4. InsertItemTemplate
5. ItemTemplate
6. SelectedItemTemplate
ListView Control Features :
1. Can define our own template/Layout/Structure for the data display.
2. Edit/Update/Delete capabilities on the data displayed.
3. Built-in support for inserting new row.
4. Built-in support for sorting
5. Supports databinding via DataSource Controls including LINQ DataSource controls.
6. Paging via DataPager control, which can be part of ListView control or can be kept outside the control. Means, DataPager can be kept at any part of page as opposed to GridView where the built-in paging is packed with the control itself.
Html Coding
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ListView ID="ListView1" runat="server" DataKeyNames="Id" DataSourceID="SqlDataSource1">
<AlternatingItemTemplate>
<tr style="background-color: #FFFFFF;color: #284775;">
<td>
<asp:Label ID="IdLabel" runat="server"
Text='<%# Eval("Id") %>' />
Text='<%# Eval("Id") %>' />
</td>
<td>
<asp:Label ID="nameLabel" runat="server"
Text='<%# Eval("name") %>'/>
Text='<%# Eval("name") %>'/>
</td>
<td>
<asp:Label ID="ageLabel" runat="server" Text='<%# Eval("age") %>'/>
</td>
<td>
<asp:Label ID="mobileLabel"
runat="server"
Text='<%# Eval("mobile") %>' />
runat="server"
Text='<%# Eval("mobile") %>' />
</td>
<td>
<asp:Label ID="addressLabel" runat="server" Text='<%# Eval("address") %>' />
</td>
</tr>
</AlternatingItemTemplate>
<EditItemTemplate>
<tr style="background-color: #999999;">
<td>
<asp:Button ID="UpdateButton" runat="server" CommandName="Update" Text="Update" />
<asp:Button ID="CancelButton" runat="server" CommandName="Cancel" Text="Cancel" />
</td>
<td>
<asp:Label ID="IdLabel1" runat="server"
Text='<%# Eval("Id") %>' />
Text='<%# Eval("Id") %>' />
</td>
<td>
<asp:TextBox ID="nameTextBox" runat="server" Text='<%# Bind("name") %>' />
</td>
<td>
<asp:TextBox ID="ageTextBox" runat="server" Text='<%# Bind("age") %>' />
</td>
<td>
<asp:TextBox ID="mobileTextBox" runat="server"
Text='<%# Bind("mobile") %>' />
Text='<%# Bind("mobile") %>' />
</td>
<td>
<asp:TextBox ID="addressTextBox" runat="server"
Text='<%# Bind("address") %>' />
Text='<%# Bind("address") %>' />
</td>
</tr>
</EditItemTemplate>
<EmptyDataTemplate>
<table id="Table1" runat="server" style="background-color: #FFFFFF;border-collapse: collapse;border-color: #999999;border-style:none;border-width:1px;">
<tr>
<td>No data was returned.</td>
</tr>
</table>
</EmptyDataTemplate>
<InsertItemTemplate>
<tr style="">
<td>
<asp:Button ID="InsertButton" runat="server" CommandName="Insert" Text="Insert" />
<asp:Button ID="CancelButton" runat="server" CommandName="Cancel" Text="Clear" />
</td>
<td> </td>
<td>
<asp:TextBox ID="nameTextBox" runat="server" Text='<%# Bind("name") %>' />
</td>
<td>
<asp:TextBox ID="ageTextBox" runat="server" Text='<%# Bind("age") %>' />
</td>
<td>
<asp:TextBox ID="mobileTextBox" runat="server"
Text='<%# Bind("mobile") %>' />
Text='<%# Bind("mobile") %>' />
</td>
<td>
<asp:TextBox ID="addressTextBox" runat="server"
Text='<%# Bind("address") %>' />
Text='<%# Bind("address") %>' />
</td>
</tr>
</InsertItemTemplate>
<ItemTemplate>
<tr style="background-color: #E0FFFF;color: #333333;">
<td>
<asp:Label ID="IdLabel" runat="server"
Text='<%# Eval("Id") %>' />
Text='<%# Eval("Id") %>' />
</td>
<td>
<asp:Label ID="nameLabel" runat="server"
Text='<%# Eval("name") %>' />
Text='<%# Eval("name") %>' />
</td>
<td>
<asp:Label ID="ageLabel" runat="server"
Text='<%# Eval("age") %>' />
Text='<%# Eval("age") %>' />
</td>
<td>
<asp:Label ID="mobileLabel" runat="server"
Text='<%# Eval("mobile") %>' />
Text='<%# Eval("mobile") %>' />
</td>
<td>
<asp:Label ID="addressLabel" runat="server" Text='<%# Eval("address") %>' />
</td>
</tr>
</ItemTemplate>
<LayoutTemplate>
<table id="Table2" runat="server">
<tr id="Tr1" runat="server">
<td id="Td1" runat="server">
<table id="itemPlaceholderContainer" runat="server" border="1" style="background-color: #FFFFFF;border-collapse: collapse;border-color: #999999;border-style:none;border-width:1px;font-family: Verdana, Arial, Helvetica, sans-serif;">
<tr id="Tr2" runat="server" style="background-color: #E0FFFF;color: #333333;">
<th id="Th1" runat="server">Id</th>
<th id="Th2" runat="server">name</th>
<th id="Th3" runat="server">age</th>
<th id="Th4" runat="server">mobile</th>
<th id="Th5" runat="server">address</th>
</tr>
<tr id="itemPlaceholder" runat="server">
</tr>
</table>
</td>
</tr>
<tr id="Tr3" runat="server">
<td id="Td2" runat="server" style="text-align: center;background-color: #5D7B9D;font-family: Verdana, Arial, Helvetica, sans-serif;color: #FFFFFF"></td>
</tr>
</table>
</LayoutTemplate>
<SelectedItemTemplate>
<tr style="background-color: #E2DED6;font-weight: bold;color: #333333;">
<td>
<asp:Label ID="IdLabel" runat="server"
Text='<%# Eval("Id") %>' />
Text='<%# Eval("Id") %>' />
</td>
<td>
<asp:Label ID="nameLabel" runat="server"
Text='<%# Eval("name") %>' />
Text='<%# Eval("name") %>' />
</td>
<td>
<asp:Label ID="ageLabel" runat="server"
Text='<%# Eval("age") %>' />
Text='<%# Eval("age") %>' />
</td>
<td>
<asp:Label ID="mobileLabel" runat="server"
Text='<%# Eval("mobile") %>' />
Text='<%# Eval("mobile") %>' />
</td>
<td>
<asp:Label ID="addressLabel" runat="server" Text='<%# Eval("address") %>' />
</td>
</tr>
</SelectedItemTemplate>
</asp:ListView>
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:dbcon %>" SelectCommand="SELECT * FROM [reg]"></asp:SqlDataSource>
</div>
</form>
</body>
</html>
First Add - New Form - Select - ListView from
Data Control Toolbox - Select (Listview Tasks) -
Select - New Data Source
Data Control Toolbox - Select (Listview Tasks) -
Select - New Data Source
Insert Table(reg) Details
Next - Open - PopUp Window - Select - SQL Database - Click - OK Button
Next - Select - Database(dbcon) - Click - OK Button
Next - Select - Table(reg) Name - Click - Next Button
Next - Click - Test Query - Show the Table(reg) Data's - Click - Finish Button
Show the Listview Added SqlDataSource
Next - Select ListView - Right Click(Listview Task) - Select - Configure ListView
Next - Select - Select a Layout = Grid & Select a Style = Blues Next - Click - OK Button
Next - Apply Style & Grid Type - Right Click(Listview Tasks) - Data Source = SqlDataSource1 & Current View = RunTime View
OUTPUT
Next - F5 Run the Web Form - ListView Show Table(reg) Details















.gif)





0 comments:
Post a Comment