DETAILSVIEW
DetailsView control is a data-bound control that renders a single record at a time.
It can provide navigation option also. It can insert, update and delete the record also. When it is rendered on the page, generally it is implemented through <table> HTML tag.
DEMO
Html Code for GridView Data Bound
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" DataKeyNames="Id" AutoGenerateColumns="False">
<Columns>
<asp:BoundField DataField="Id" HeaderText="ID" />
<asp:BoundField DataField="name" HeaderText="Name" />
<asp:CommandField HeaderText="Action"
ShowSelectButton="True" />
</Columns>
</asp:GridView>
</div>
</form>
</body>
</html>
Html coding for DetailsView
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" DataKeyNames="Id"
AutoGenerateColumns="False">
<Columns>
<asp:BoundField DataField="Id" HeaderText="ID" />
<asp:BoundField DataField="name" HeaderText="Name" />
<asp:CommandField HeaderText="Action"
ShowSelectButton="True" />
</Columns>
</asp:GridView>
<br />
<asp:DetailsView ID="DetailsView1" runat="server"
AutoGenerateRows="False" DataKeyNames="Id"
DataSourceID="SqlDataSource1" Height="50px" Width="125px">
<Fields>
<asp:BoundField DataField="Id" HeaderText="Id"
InsertVisible="False" ReadOnly="True"
SortExpression="Id" />
<asp:BoundField DataField="name" HeaderText="name"
SortExpression="name" />
<asp:BoundField DataField="age" HeaderText="age"
SortExpression="age" />
<asp:BoundField DataField="mobile" HeaderText="mobile"
SortExpression="mobile" />
<asp:BoundField DataField="address" HeaderText="address"
SortExpression="address" />
<asp:CommandField ShowEditButton="True" />
</Fields>
</asp:DetailsView>
<br />
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="<%$ ConnectionStrings:dbcon %>"
SelectCommand="SELECT * FROM [reg] WHERE ([Id] = @Id)"
UpdateCommand="UPDATE reg SET name =@name, age =@age,
address =@address, mobile =@mobile WHERE ( [Id]=@Id)">
<SelectParameters>
<asp:ControlParameter ControlID="GridView1"
Name="Id" PropertyName="SelectedValue" Type="Int32" />
</SelectParameters>
<UpdateParameters>
<asp:Parameter Name="name" />
<asp:Parameter Name="age" />
<asp:Parameter Name="address" />
<asp:Parameter Name="mobile" />
<asp:Parameter Name="Id" />
</UpdateParameters>
</asp:SqlDataSource>
</div>
</form>
</body>
</html>
C# Coding
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Data.SqlClient;
public partial class DetailViewss : System.Web.UI.Page
{
SqlConnection con;
SqlCommand cmd;
SqlDataAdapter adp;
SqlDataReader rd;
DataSet ds;
string query;
public void dbcon()
{
string connn = (System.Configuration.ConfigurationManager.ConnectionStrings["dbcon"].ToString());
con = new SqlConnection(connn);
con.Open();
}
protected void Page_Load(object sender, EventArgs e)
{
dbcon();
query = "select * from reg";
cmd = new SqlCommand(query, con);
adp = new SqlDataAdapter(cmd);
ds = new DataSet();
adp.Fill(ds);
rd = cmd.ExecuteReader();
if (ds.Tables[0].Rows.Count > 0)
{
GridView1.DataSource = ds;
GridView1.DataBind();
}
else
{
ds.Tables[0].Rows.Add(ds.Tables[0].NewRow());
GridView1.DataSource = ds;
GridView1.DataBind();
int columncount = GridView1.Rows[0].Cells.Count;
GridView1.Rows[0].Cells.Clear();
GridView1.Rows[0].Cells.Add(new TableCell());
GridView1.Rows[0].Cells[0].ColumnSpan = columncount;
GridView1.Rows[0].Cells[0].Text = "No Records Found";
}
}
}
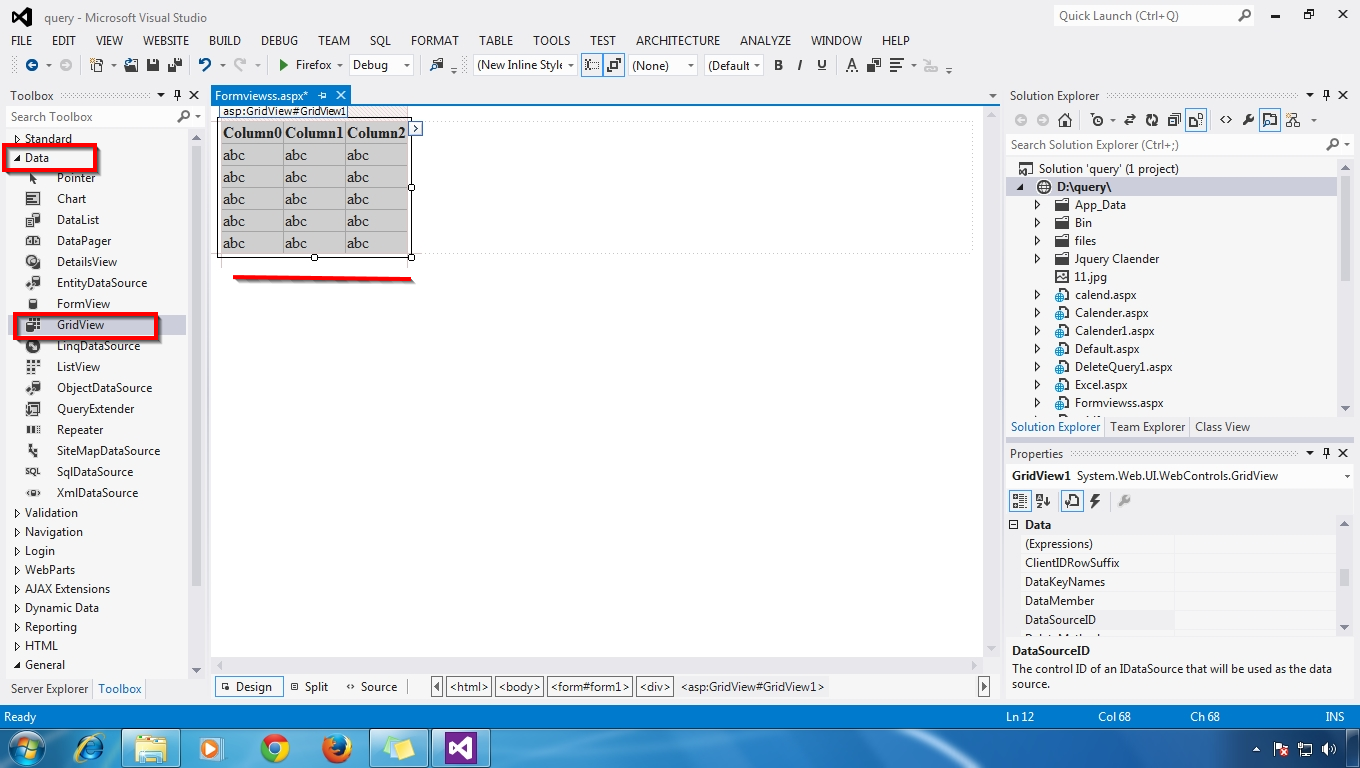
First - Add New WebForm - Select GridView from Data ToolBox
Next - Add Database from Solution Explorer - Create Table Name - Right Click Table - Select Add New Table
Add the Required Column Fields Name - Id Set Primary Key
Select - Id (Is Identity True) & Field Name Add -name,age,mobile,address- Table Name (reg)
Next - Save Table - Select Update Button
Next - Select Update Database - Save the Table
Add - the Table Name & Table Fields in Database
Right click - Id Set the Primary Key
Next - Select Gridview - Right Click - Select Edit Column
Add - Select Two BoundField -Add - Remove Auto Generate Columns
Next - Change BoundField Name HeaderText =ID
Next - Add DataField Name - For Database Field Name Id For Bind Data
Next - Change HeaderText = Name for Display
Next - DataField Change database Field Name - name
Next - Add CommandField - Change HeaderText Name - Action
Next - Show Selection Button - Click OK Button
Next - Bind the data to GridView for Database Fields
Next - Add DetailsView From Data ToolBox
Next - Right Click - Details View - Select - New DataSource
PopUp Window Open - Select - Database - Click OK Button
Select - DataBase Name (dbcon) - Next button Click
Select - Table Name(reg) - Select - WHERE Condition
Select - Id & operator = & Source = Control (detailview) -& Control Id = GridView1 - Value Generate - Next Add Button Press
Next - Where Clause Generate Condition - Click OK button
Next - Click Next Button
Test Query Button Click - Display the Table Name - Generate Select Query with Where Condition - Next -
Finish Button Click
Connect the Reg table fields to DetailsView - Next - Select SqlDataSource - Select - Configure DataSource
Select - Database Name(dbcon) - Next Button Click
Select - Specify a Custom Sql Statement - Next - Button Click
Select - UPDATE Button - Select Query Builder Button
Select - Table Name (reg) - Add Button
Select - Table field Name - Select OK Button
Update Condition Generates
Set the Update Condition for field Name and Wher condition using Id - Click Next Button
Select - Parameter Source = Control & Control Id = Gridview1 - Select Query Generates - Next Button Click
Select Query Selected - Finish Button Click
Next - Show - Html coding for DetailsView - Add DataKeyNames =Id & ShowSelectCommand = True
Select Parameter Add the PropertyNAme = SelectedValue for Gridview Select Command Button
Next - Go to Coding page - Add the name Spaces & Connect DataBase Connection.
Insert Values to (reg) Table
Next - Page Load - Select Query Coding - Show in GridView
Next - F5 Run the Program - Table Data Show
Select Id=1 Value - Dispaly Details in DetailsView
Select - Edit Button - Update the Values name,age,mobile,address - Select Update Button
Table data Updated & Display
Next - Right Click Table Name - Show Table Data-Select DataBase Table Values - Updated Values
try to the Delete Command






























































.gif)




