IMAGE
The Image control is used to display an image.
Properties Descriptions
AlternateText: alternate text for the image required for accessibility.
DescriptionUrl: a link to a page that contains a detailed description
of the image (required to make a complex
image accessible).
GenerateEmpty
AlternateText: set the AlternateText property to an empty string.
ImageAlign: align the image relative to other HTML elements
in the page. Possible values are AbsBottom,
AbsMiddle, Baseline, Bottom, Left, Middle,
NotSet, Right, TextTop, and Top.
ImageUrl: specify the URL to the image.
runat: Specifies that the control is a server control.
Must be set to "server"
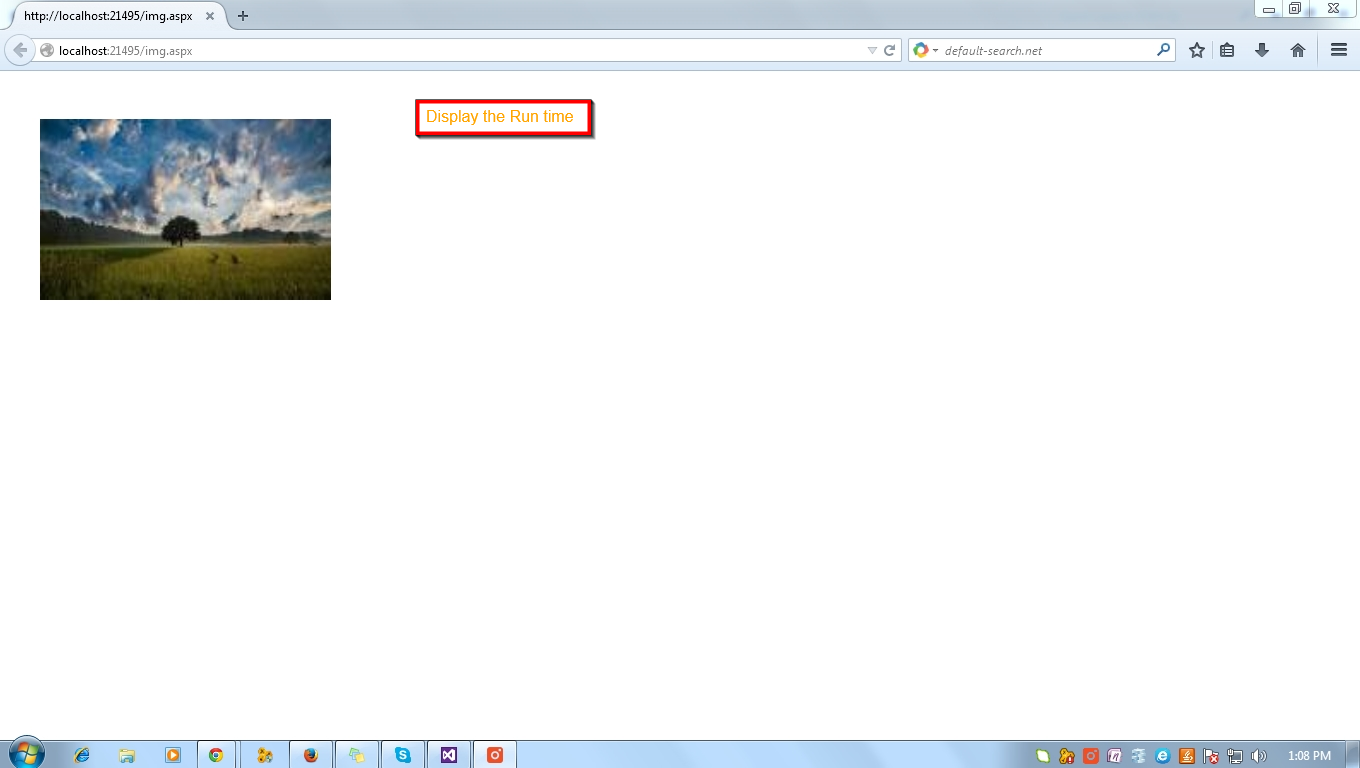
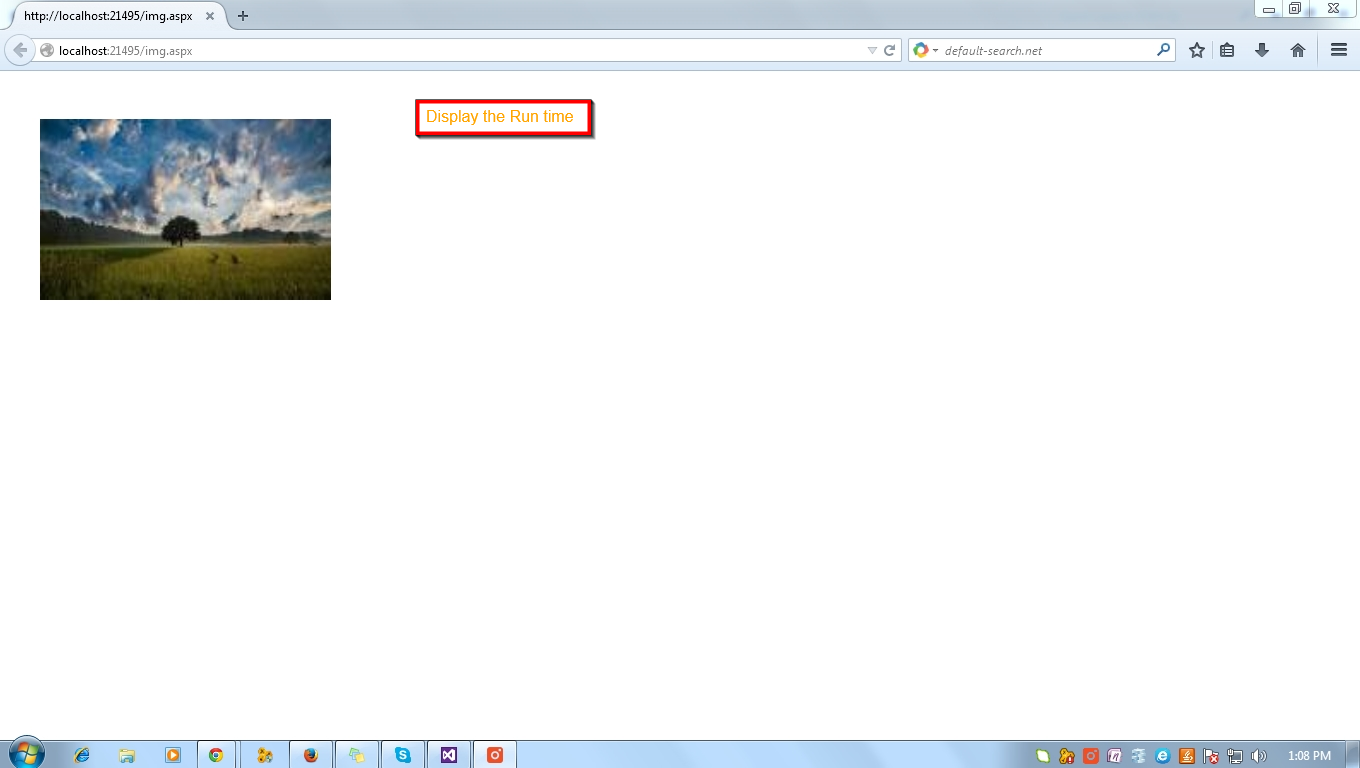
OUTPUT

Html Coding
First - add New WebForm - & Select Image Tool From Toolbox
Next - Add - Required Images to Solution Explorer
Next - Select - image tool - Go to Property - Select - ImageUrl
Html Code For Image
Next - F5 - Run the Program Display The Image from Browser
The Image control is used to display an image.
Properties Descriptions
AlternateText: alternate text for the image required for accessibility.
DescriptionUrl: a link to a page that contains a detailed description
of the image (required to make a complex
image accessible).
GenerateEmpty
AlternateText: set the AlternateText property to an empty string.
ImageAlign: align the image relative to other HTML elements
in the page. Possible values are AbsBottom,
AbsMiddle, Baseline, Bottom, Left, Middle,
NotSet, Right, TextTop, and Top.
ImageUrl: specify the URL to the image.
runat: Specifies that the control is a server control.
Must be set to "server"
OUTPUT

Html Coding
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Image ID="Image1" runat="server"
Height="181px" ImageUrl="~/11.jpg" Width="291px" />
</div>
</form>
</body>
</html>
First - add New WebForm - & Select Image Tool From Toolbox
Next - Add - Required Images to Solution Explorer
Next - Select - image tool - Go to Property - Select - ImageUrl
Add the Require image from Contents of Folder
Display the Select Image
Html Code For Image
Next - F5 - Run the Program Display The Image from Browser












.gif)




0 comments:
Post a Comment