GRIDVIEW BIND
DataBase Table Values Bind To Gridview
Html Coding
<html xmlns="http://www.w3.org/1999/xhtml">
C# Coding
protected void Button1_Click(object sender, EventArgs e)
First - Add one WebForm - Insert One Table(register) Values & Select One GridView & Button
Select GridView - Go to Edit Column
Next - Add Required Template Field from Available Fields
& Remove Auto - Generate Columns
Next - Select Template Field From Selected field - Name Change Header Text
Header Text Name Change
All Template Fields Name Change to Required Name & OK button Click
Next - Bind All Register Table Fields to GridView
Select - Edit Template
Select - Column Name From GridView Task
Go to - ItemTemplate - Add Label
Select - Edit DataBinding - Write Coding to Eval("your table field Name") & OK Button Click
Next - Select Next Column
Next - ItemTemplate Add Label - Select -Edit DataBinding - Write coding to Eval("your table field Name") & OK Button Click
Next - ItemTemplate Add Label - Select - Edit DataBinding - Write coding to Eval("your table field Name") & OK Button Click
Next - ItemTemplate Add Label - Select -Edit DataBinding - Write coding to Eval("your table field Name") & OK Button Click
Next - ItemTemplate Add Label - Select - Edit DataBinding - Write coding to Eval("your table field Name") & OK Button Click
Next - Add All fields - Next - Select End Template Editing
All Fields Data Bind To GridView
Html Coding for GridView Binding

Next - Double Click Button Write Coding
Next - Add Namespaces & Database Connections
Next - Write Select Query Using to Table Values Bind Gridview
using DataReader & Dataset
Next - IF No values in Register Table Display PopUp Below Like That
DataBase Table Values Bind To Gridview
Html Coding
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<table>
<tr><td>
<asp:Button ID="Button1" runat="server" Text="Select Register Table" OnClick="Button1_Click" />
</td></tr>
<tr><td>
<asp:GridView ID="GridView1" runat="server"
AutoGenerateColumns="False">
<Columns>
<asp:TemplateField HeaderText="Name">
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Eval("name") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Email ID">
<ItemTemplate>
<asp:Label ID="Label2" runat="server"
Text='<%# Eval("email") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Mobile Number">
<ItemTemplate>
<asp:Label ID="Label3" runat="server"
Text='<%# Eval("mobile") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="UserName">
<ItemTemplate>
<asp:Label ID="Label4" runat="server"
Text='<%# Eval("username") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Password">
<ItemTemplate>
<asp:Label ID="Label5" runat="server"
Text='<%# Eval("password") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</td></tr>
</table>
</div>
</form>
</body>
</html>
C# Coding
protected void Button1_Click(object sender, EventArgs e)
{
dbcon();
query = "select * from register";
cmd = new SqlCommand(query, con);
adp = new SqlDataAdapter(cmd);
ds = new DataSet();
adp.Fill(ds);
rd = cmd.ExecuteReader();
if (ds.Tables[0].Rows.Count>0)
{
GridView1.DataSource = ds;
GridView1.DataBind();
}
else
{
ds.Tables[0].Rows.Add(ds.Tables[0].NewRow());
GridView1.DataSource = ds;
GridView1.DataBind();
int columncount = GridView1.Rows[0].Cells.Count;
GridView1.Rows[0].Cells.Clear();
GridView1.Rows[0].Cells.Add(new TableCell());
GridView1.Rows[0].Cells[0].ColumnSpan = columncount;
GridView1. Rows[0].Cells[0].Text = "No Records Found";
}
}
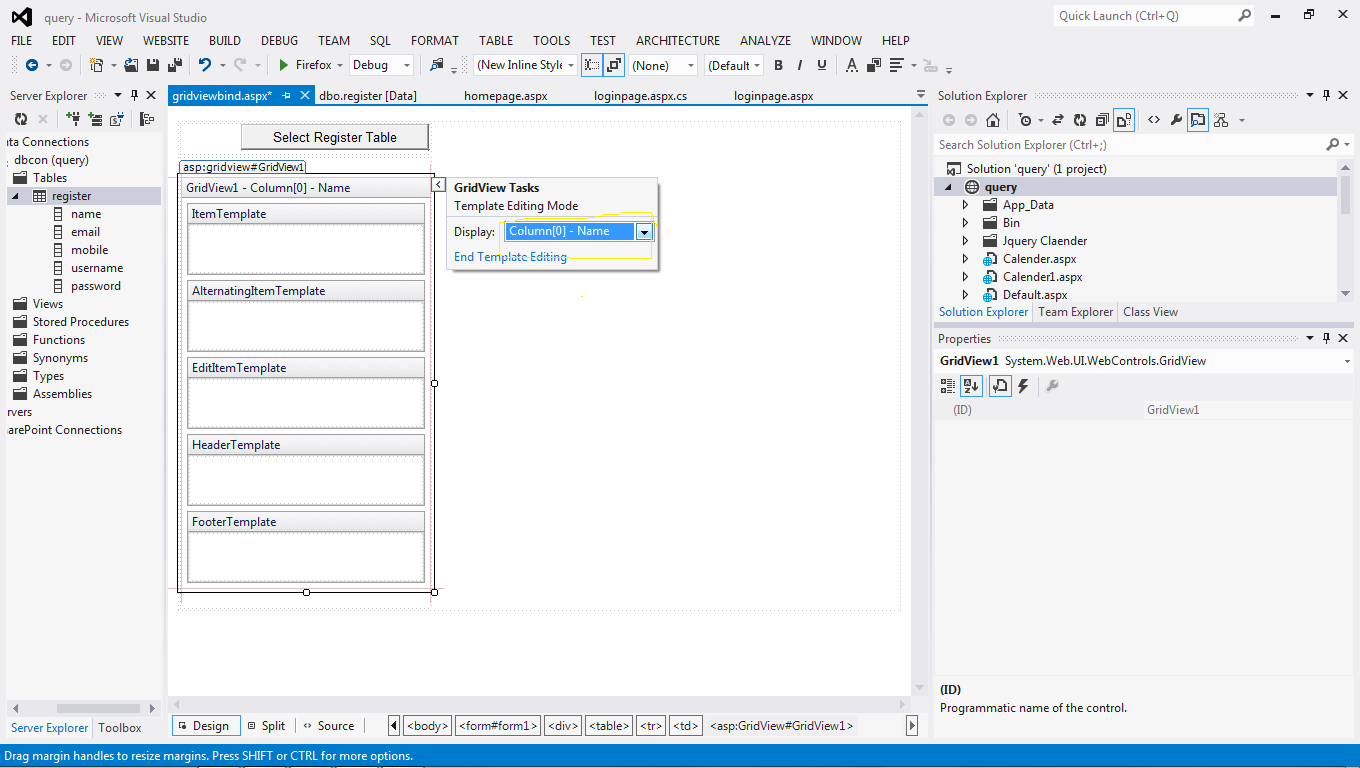
Select GridView - Go to Edit Column
Next - Add Required Template Field from Available Fields
& Remove Auto - Generate Columns
Next - Select Template Field From Selected field - Name Change Header Text
Header Text Name Change
All Template Fields Name Change to Required Name & OK button Click
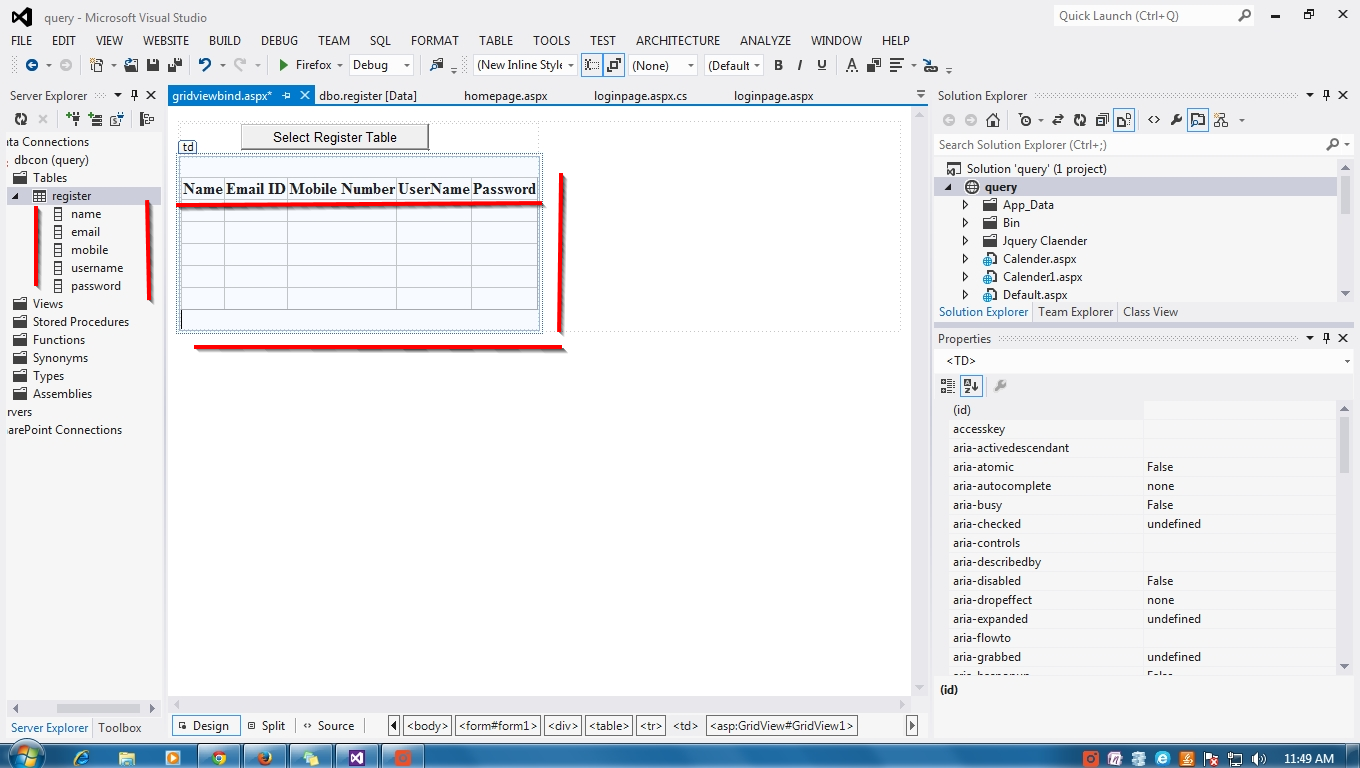
All Column Name - Add to GridView below like that
Next - Bind All Register Table Fields to GridView
Select - Edit Template
Select - Column Name From GridView Task
Go to - ItemTemplate - Add Label
Select - Edit DataBinding - Write Coding to Eval("your table field Name") & OK Button Click
Next - Select Next Column
Next - ItemTemplate Add Label - Select -Edit DataBinding - Write coding to Eval("your table field Name") & OK Button Click
Next - ItemTemplate Add Label - Select - Edit DataBinding - Write coding to Eval("your table field Name") & OK Button Click
Next - ItemTemplate Add Label - Select -Edit DataBinding - Write coding to Eval("your table field Name") & OK Button Click
Next - ItemTemplate Add Label - Select - Edit DataBinding - Write coding to Eval("your table field Name") & OK Button Click
Next - Add All fields - Next - Select End Template Editing
All Fields Data Bind To GridView
Html Coding for GridView Binding

Next - Double Click Button Write Coding
Next - Add Namespaces & Database Connections
Next - Write Select Query Using to Table Values Bind Gridview
using DataReader & Dataset
Next - F5 Run the Program & Click Select Register Table Button
Bind the all Values
Next - IF No values in Register Table Display PopUp Below Like That





























.gif)




0 comments:
Post a Comment